I’m using
apisauce: ^2.1.6,
react: 18.1.0,
react-native: 0.70.4,
react-redux: ^8.0.4,
redux: ^4.2.0,
redux-logger: ^3.0.6,
redux-persist: ^6.0.0,
redux-saga: ^1.2.1
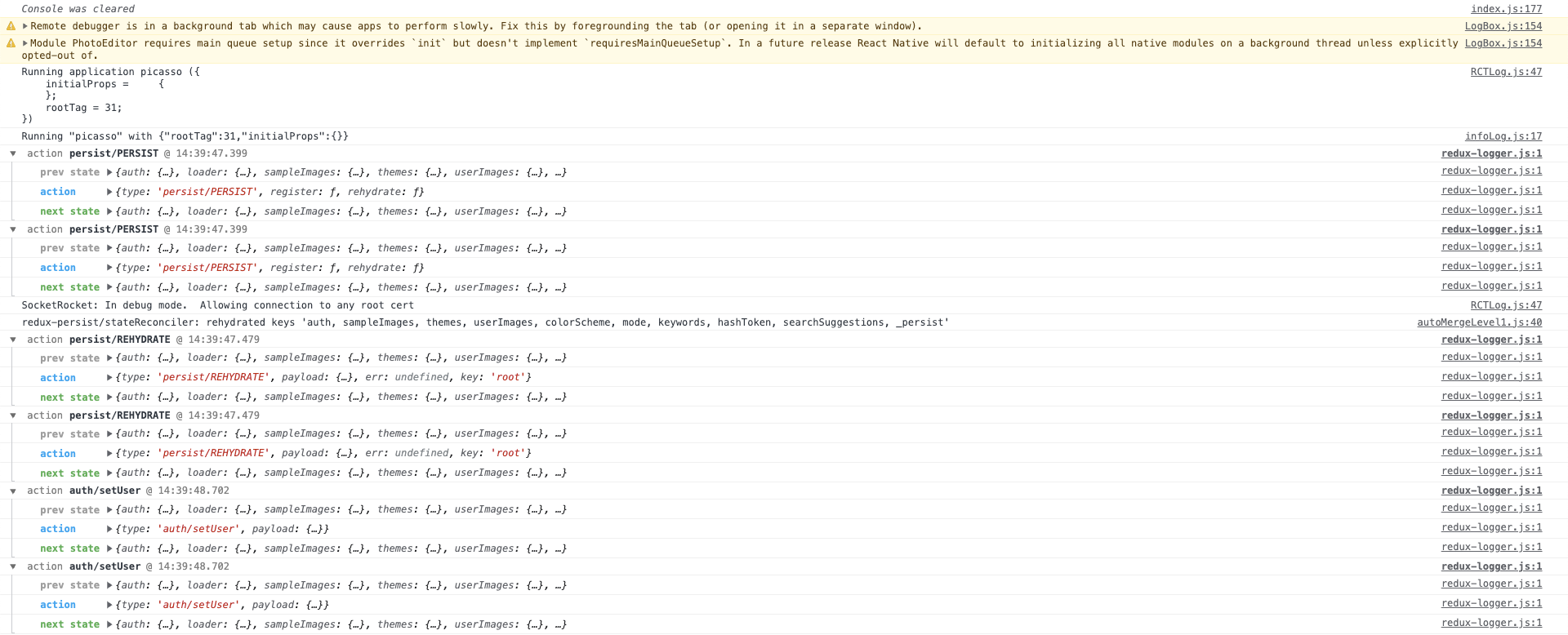
The problem I’m facing is each and every time I open and close the app or set state or hit an API it’s happening twice. Can someone help me out with this?
I’m expecting the setState, rehydration and api calls should hit only once
Store.js
import { configureStore } from '@reduxjs/toolkit';
import AsyncStorage from '@react-native-async-storage/async-storage';
import { persistStore, persistReducer } from 'redux-persist';
import logger from 'redux-logger';
import { applyMiddleware, combineReducers } from 'redux';
import devToolsEnhancer from 'remote-redux-devtools';
import creatSagaMiddleware from 'redux-saga';
import rootSaga from '../sagas/rootSaga';
import loaderReducer from '../reducers/loaderReducer';
const sagaMiddleware = creatSagaMiddleware();
const middlewares = [sagaMiddleware, logger];
const config = {
key: 'root',
debug: true,
whitelist: [],
storage: AsyncStorage,
};
const reducers = persistReducer(config, combineReducers({
loader: loaderReducer
}));
export const store = configureStore({
reducer: reducers,
middleware: (getDefaultMiddleware) => getDefaultMiddleware({ immutableCheck: false, serializableCheck: false }).concat(middlewares),
enhancers: [applyMiddleware(...middlewares), devToolsEnhancer({ realtime: true })]
});
sagaMiddleware.run(rootSaga);
export const persistor = persistStore(store);
reducer.js
import { createSlice } from '@reduxjs/toolkit'
const initialState = {
isLoading: false,
message: ''
};
export const loaderReducer = createSlice({
name: 'loader',
initialState,
reducers: {
setLoader: (state, action) => {
state.isLoading = action && action.payload ? action.payload.isLoading || false : false;
state.message = action && action.payload ? action.payload.message || '' : '';
}
}
});
export const { setLoader } = loaderReducer.actions;
export default loaderReducer.reducer;
rootSaga.js
import { all } from 'redux-saga/effects';
import {
watchGenerateImageThumbnail
} from './userServiceSagas';
function* rootSaga() {
yield all([
watchGenerateImageThumbnail()
]);
};
export default rootSaga;
userServiceSagas.js
import { call, put, takeEvery } from 'redux-saga/effects';
import types from '../reducers/types/types';
import * as userServiceApis from '../services/user-service';
import { setLoader } from '../reducers/loaderReducer';
export function* generateImageThumbnail(action) {
try {
if (action && action.params && action.params.background != true)
yield put(setLoader({ isLoading: true, message: 'Getting Payment Intent...' }));
const generateImageThumbnailResponse = yield call(userServiceApis.generateImageThumbnail, action.params);
if (action && action.params && action.params.background != true)
yield put(setLoader(null));
if (generateImageThumbnailResponse.status != 200)
return action.onError(generateImageThumbnailResponse.originalError.message || generateImageThumbnailResponse.data);
return action.onSuccess(generateImageThumbnailResponse.data);
} catch (error) {
if (action && action.params && action.params.background != true)
yield put(setLoader(null));
action.onError(error);
}
}
export function* watchGenerateImageThumbnail() {
yield takeEvery(types.GENERATE_IMAGE_THUMBNAIL, generateImageThumbnail);
}





2
Answers
I think its beacuse you are running your ReactApp in StrictMode, go to index.js(main js file) and remove StrictMode.
They are just extra Logs because of StrictMode in React. Nonetheless , the store won’t be effected by this.
Just Remove "React.StrictMode" Tag In Index.js file or main.jsx depending on your environment.