im using SwipeListView in my react native app , when i swipe left two buttons appear one for delete and the other for update , the problem i have here is the height of those Hidden item buttons are not like the size of rendreItem , i tried different ways to make it with same height but nothing works , i dont know what im missing
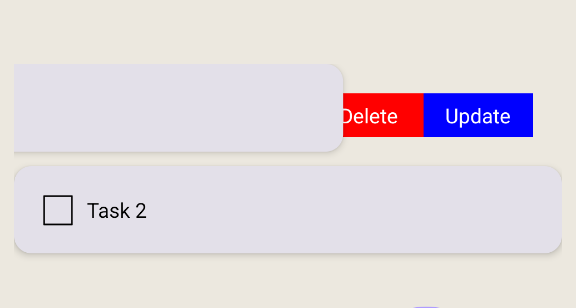
this is what i get
this this my code
const renderItem = (data) => (
<View style={styles.cardContainer}>
<View
style={[
styles.checkBoxContainer,
data.item.done ? styles.checked : null,
]}
/>
<TouchableOpacity>
<View>
<Text>{data.item.name}</Text>
</View>
</TouchableOpacity>
</View>
);
hiden Item
const renderHiddenItem = (data, rowMap) => (
<View style={styles.rowBack}>
<TouchableOpacity
style={[styles.actionButton, styles.updateButton]}
onPress={() => updateItem(data.item)}
>
<Text style={styles.actionText}>Update</Text>
</TouchableOpacity>
<TouchableOpacity
style={[styles.actionButton, styles.deleteButton]}
onPress={() => deleteItem(data.item)}
>
<Text style={styles.actionText}>Delete</Text>
</TouchableOpacity>
</View>
);
and this is how i render the items
<>
<SwipeListView
data={tasks}
renderItem={renderItem}
renderHiddenItem={renderHiddenItem}
rightOpenValue={-150}
/>
</>
and this is the style
cardContainer: {
padding: 20,
flexDirection: "row",
backgroundColor: colors.normalTask,
marginBottom: 10,
borderRadius: 12,
shadowColor: "#000",
shadowOffset: {
width: 0,
height: 2,
},
shadowOpacity: 0.1,
shadowRadius: 3,
elevation: 3, // For Android
},
checkBoxContainer: {
width: 20,
height: 20,
borderWidth: 1,
marginRight: 10,
},
checked: {
},
rowBack: {
alignItems: "center",
flexDirection: "row-reverse",
padding: 20,
height: "100%",
},
actionButton: {
alignItems: "center",
justifyContent: "center",
width: 75,
height: "100%",
},
updateButton: {
backgroundColor: "blue",
},
deleteButton: {
backgroundColor: "red",
},
actionText: {
color: "#FFF",
},





2
Answers
Modify your actionButton style as:
I tried on a blank page, if the others responses does not work for you, here is an updated style with a fixed height of 70