I am very new with react native and as part of my trial app development I am trying to create a form for registration.
Here is the snack
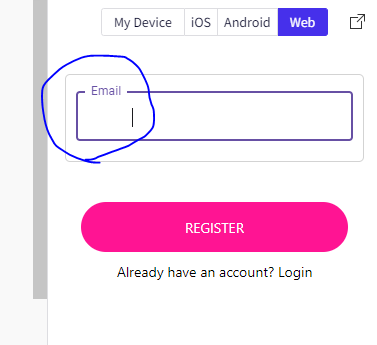
Here as you can see I am trying to use the react native paper for textinput. But the icon is not at all showing even there is space for icon is showing.
I thought its the problem with simulator in snack, but when trying the same in phone using expo, its not showing the icon.
Please help
<TextInput
mode="outlined"
label="Email"
onChangeText={(email) => setFullName(email)}
style={styles.TextInput}
left={
<TextInput.Icon name="account" size={24} color="#fff" />
}
/>





2
Answers
You should be using an
iconattribute there:It looks like so:
i was also facing the same issue , by replacing name with icon it worked for me