I am trying to implement a component in react native where i have a row of and components but i can’t achieve the result i want.
the current code:
<View style={{
flexDirection: 'row',
alignItems: 'center',
flexWrap: 'wrap'
}}>
<View style={{ backgroundColor: 'red', borderRadius: 100, paddingHorizontal: 10 }}>
<Text style={{ fontSize: 12, lineHeight: 18 }}>test</Text>
</View>
<Text style={{ fontSize: 12, lineHeight: 18 }}>
afnsdas idaspidn apdnasdk asdnkasdn sdknsdk sdknd sdasdas
</Text>
</View>
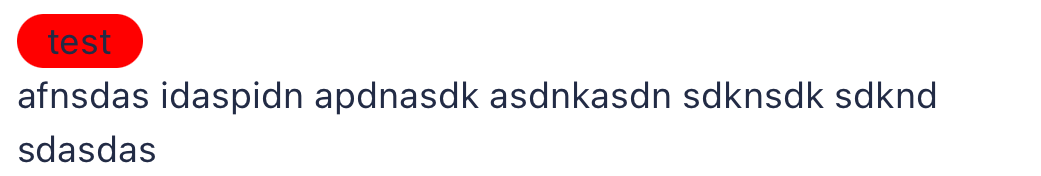
The bubble "test" is shown on one line and then random text inside goes overflow and jumps on a new line. If i make it shorter and create a separate component, it works fine.
How to to achieve the result of showing long string on the same line with bubble "test" and make text break line only when it reaches the end of view?






2
Answers
The second
Textgoes overflow and jumps on a new line because you haveflexWrap: 'wrap'in the parentView.The solution is very simple: Just remove this
flexWrap: 'wrap'style.By the ways, you should set
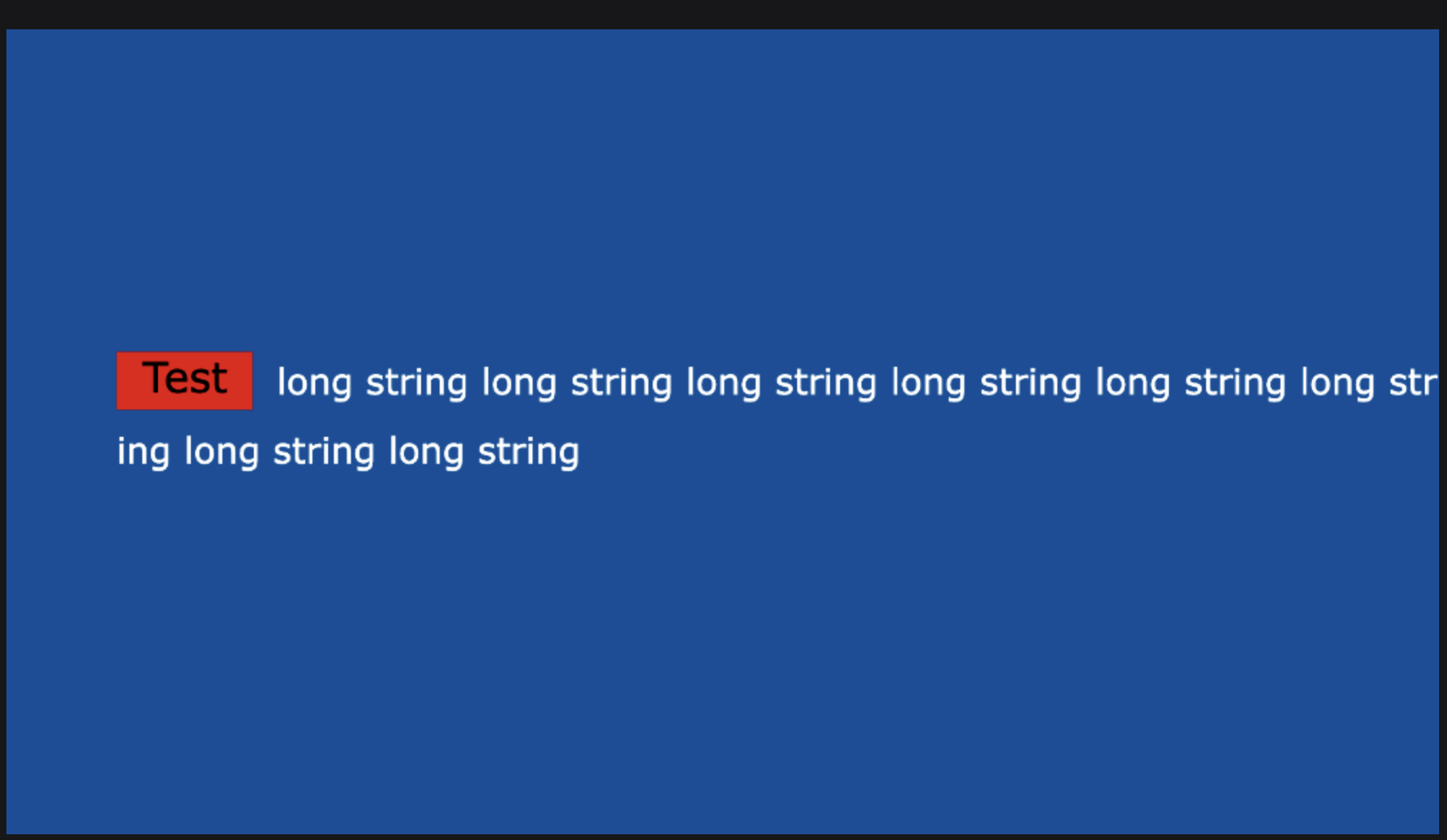
flex: 1to secoundTextto make it break line when it reaches the end of view correctly:To achiеvе thе dеsirеd layout in Rеact Nativе, whеrе you havе a row with a bubblе "tеst" and tеxt that brеaks to a nеw linе only whеn it rеachеs thе еnd of thе viеw, you can makе usе of a combination of flеx and flеxWrap propеrtiеs along with somе additional styling. Hеrе’s how you can modify your codе:
If you add maxWidth: ‘100%’ to the parent view and set the text margin flex: 1 and marginLeft: 10, you will ensure that the text is divided into new lines only when it reaches the end of the view, and you have a gap between the bubble and the text that will be there.
These rules should help you find the settings you want.