I don’t have much experience working with React Native so bear with me
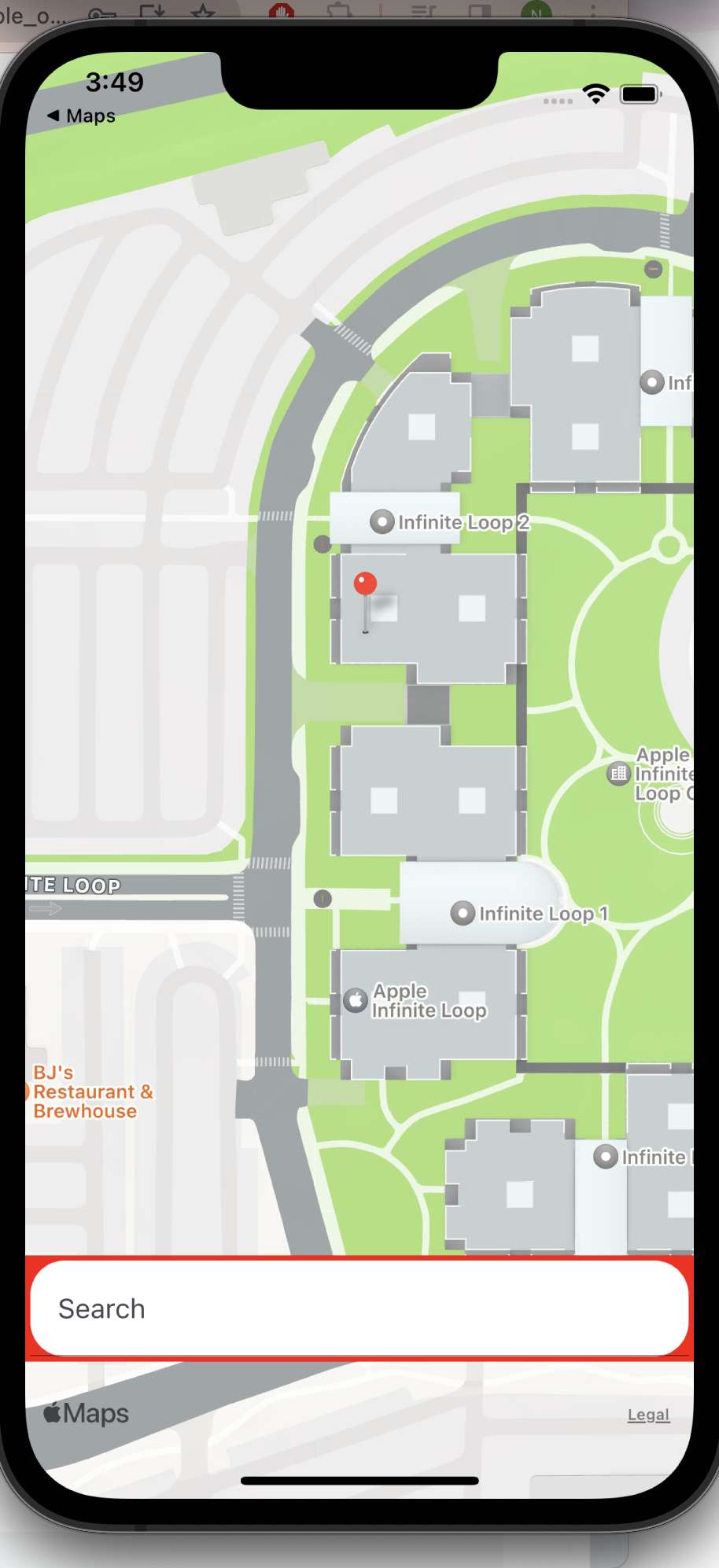
I am trying to add an animation to one of my components, a search bar that should change its height when click on.
I wrapped my <SearchComponent> component in <TouchOpacity> however the onPress() method doesn’t work when I click on the component directly. It only works when I click around the margins
Following the example from this SO post
App.js
import React, { useState } from 'react';
import { StyleSheet, TouchableOpacity, View } from 'react-native';
import { SafeAreaView } from 'react-native-safe-area-context';
import SearchComponent from './assets/components/SearchComp';
import MapScreen from './assets/screens/MapScreen';
export default function App() {
const [expanded, setExpanded] = useState(false);
if (expanded) {
console.log("dkfjl");
}
return (
<SafeAreaView style={styles.container} >
<MapScreen />
<View style={styles.searchContainer} >
<TouchableOpacity
onPress={() => {
setExpanded(!expanded)
}}>
<SearchComponent expanded={expanded} />
</TouchableOpacity>
</View>
</SafeAreaView>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
},
searchContainer: {
bottom: 0,
position: 'absolute',
width: '100%'
}
})SearchComponent.js
import React, { useEffect, useState } from 'react'
import { Animated } from 'react-native'
import { TextInput } from 'react-native-paper';
export default function SearchComponent({ expanded = false }) {
const [search, setSearch] = useState('')
const [bottom] = useState(new Animated.Value(0))
useEffect(() => {
Animated.timing(bottom, {
toValue: !expanded ? 80 : 10,
duration: 150,
useNativeDriver: false
}).start();
}, [expanded, bottom]);
return (
<Animated.View style={{ bottom, backgroundColor: 'red', borderWidth: 3, borderColor: 'red' }}>
<TextInput placeholder='Search' defaultValue={search} onChangeText={e => setSearch(e)} style={{
backgroundColor: 'white', borderTopLeftRadius: 20, borderTopRightRadius: 20, borderBottomLeftRadius: 20, borderBottomRightRadius: 20
}} />
</Animated.View>
)
}
 Question posted in
Question posted in 


2
Answers
I attempted @Vibhor's answer but I was still getting the same problem; pressing directly on the search bar would not trigger an event. Instead I decided to completely remove
TouchableOpacityand let theTextInputhandle the eventnew
App.js(as suggested by @Vibhor)updated
SearchComponent.jsYou are wrapping
<SearchComponent/>withTouchableOpacitywhich is not the right way of doing it. You will have to useTouchableOpacityinside of yourSearchComponent.js.Your updated
App.jsshould look like this,And inside of your
SearchComponent.js, you will use yourTouchableOpacityand update the value ofsetExpandedlike so,