I am using the ignite boilerplate for my React Native app and was forced to upgrade react-native to 0.72.6 from 0.70.5 because I upgraded to Xcode 15 (didn’t know any better). Now, after finally getting the build to succeed, I have run into a strange error.
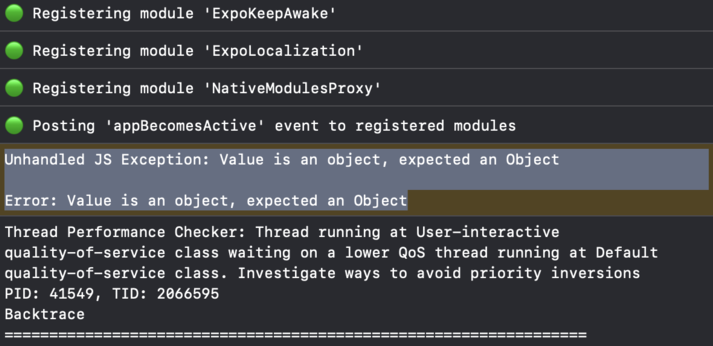
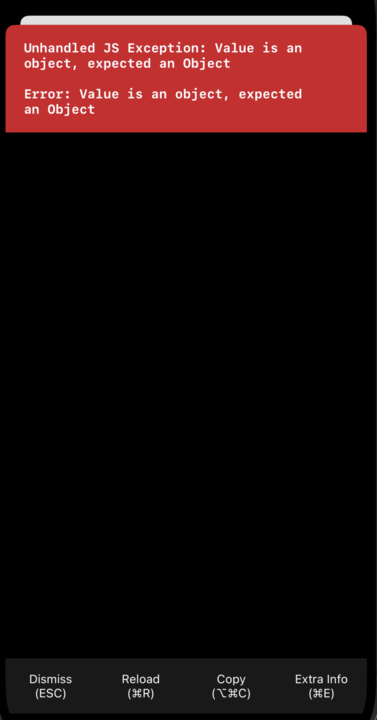
Unhandled JS Exception: Value is an object, expected an Object
Error: Value is an object, expected an Object
I tried npx react-native upgrade and then took the help of https://react-native-community.github.io/upgrade-helper/?from=0.70.5&to=0.72.6 to make relevant changes to successfully get the app to build in Xcode. But the nightmare didn’t end there.
There is no stack trace on the error, and the Xcode logs look like this:
And this is what I see on the simulator:
Any ideas to debug this? I’ve already wasted 2 days. I’m new to RN and Xcode.
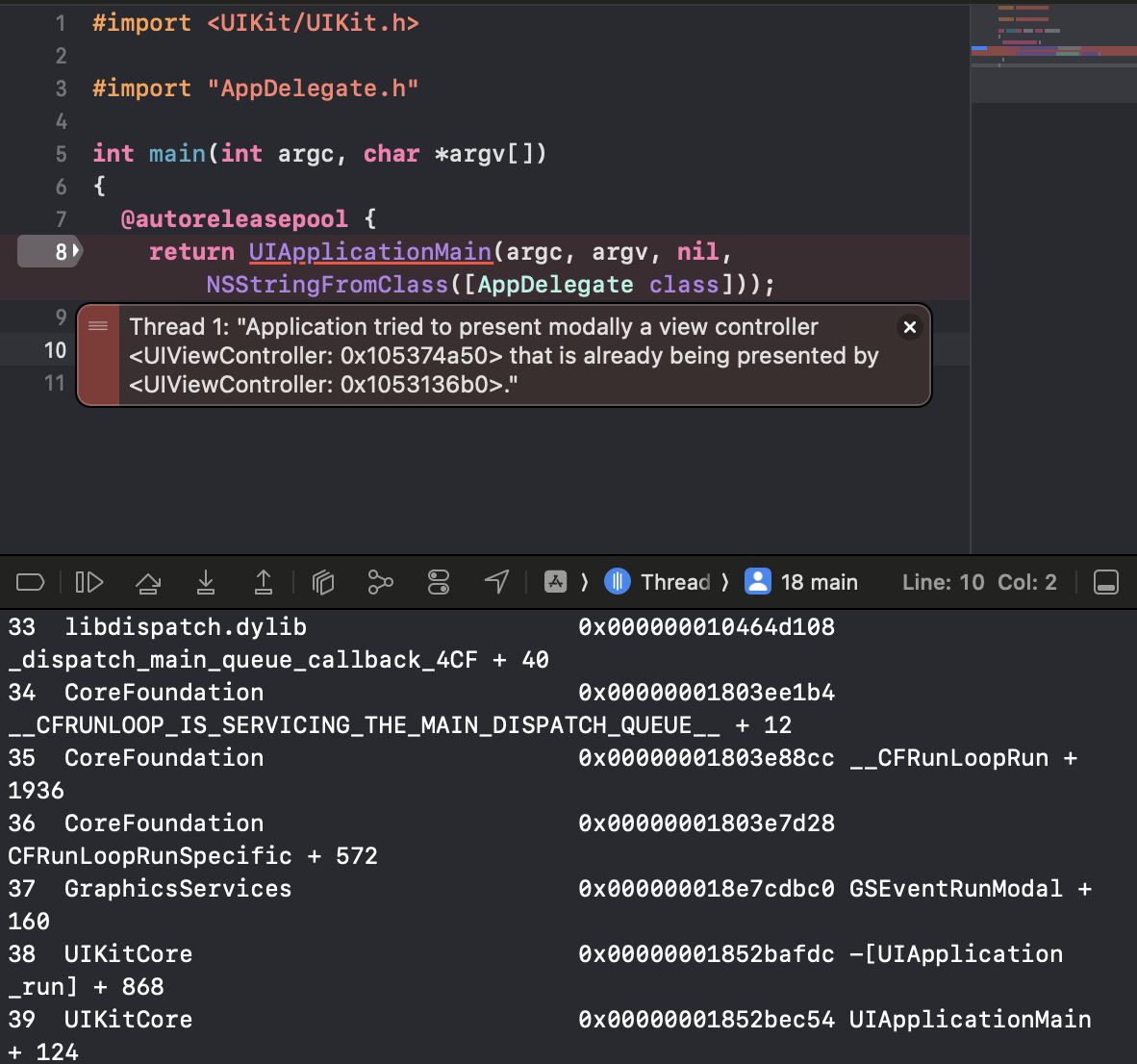
Edit: If I click on Reload on the error bottom sheet in simulator, the app pauses here in the debugger:
AppDelegate.mm
#import "AppDelegate.h"
#import "RNBootSplash.h"
#import <React/RCTBundleURLProvider.h>
@implementation AppDelegate
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
self.moduleName = @"App";
// You can add your custom initial props in the dictionary below.
// They will be passed down to the ViewController used by React Native.
self.initialProps = @{};
return [super application:application didFinishLaunchingWithOptions:launchOptions];
}
- (NSURL *)sourceURLForBridge:(RCTBridge *)bridge
{
#if DEBUG
return [[RCTBundleURLProvider sharedSettings] jsBundleURLForBundleRoot:@"index"];
#else
return [[NSBundle mainBundle] URLForResource:@"main" withExtension:@"jsbundle"];
#endif
}
@end
AppDelegate.h
#import <RCTAppDelegate.h>
#import <UIKit/UIKit.h>
@interface AppDelegate : RCTAppDelegate
@end







2
Answers
Just create a new version of a RN app with stable version and just paste your code there and create a same bundle id with the old one …Caution just make sure about the running version on your XCODE and ANDROID SIMULATOR. Main thing is make sure your code runs in Android first before loading in XCODE !!!
As per the attached screenshots, I can see you have the expo app that has android and ios directories.
So, to upgrade the expo app, one should initially go for expo version upgrade which will upgrade all the project dependencies based on your latest expo version.
Follow the below steps to upgrade expo and react native version and then use react native upgrade helper.
Install the new version of the Expo package:
Upgrade all dependencies to match SDK 49 (this will update react native version also):
Run npx pod-install if you have an ios directory
Apply any relevant changes from the React Native Upgrade Helper.
For more details checkout the Upgrading your app section from Official link of Expo Blog