I’m currently following this article‘s tutorial from React Navigation, using these versions of their packages:
"@react-navigation/bottom-tabs": "^6.5.20",
"@react-navigation/native": "^6.1.17",
They’re imported (in addition to Ionicons used in my code below) as such:
import { NavigationContainer } from '@react-navigation/native';
import { createBottomTabNavigator } from '@react-navigation/bottom-tabs';
import Ionicons from 'react-native-vector-icons/Ionicons';
The icons I’m using from the Ionicon library (as outlined here not rendering in this part of the code (copied directly and only slightly edited from their implementation for my 3 pages):
const Tab = createBottomTabNavigator();
export default function App() {
return (
<NavigationContainer>
<Tab.Navigator
screenOptions={({route}) => ({
tabBarIcon: ({focused, color, size}) => {
let iconName;
if (route.name === 'Home') {
iconName = focused
? 'home'
: 'home-outline';
} else if (route.name === 'Appearance') {
iconName = focused
? 'color-palette'
: 'color-palette-outline';
} else if (route.name === 'Quotes') {
iconName = focused
? 'chatbox-ellipses'
: 'chatbox-ellipses-outline';
} else {
// default if undefined:
iconName = focused
? 'home'
: 'home-outline';
}
// You can return any component that you like here!
return <Ionicons name={iconName} size={size} color={color} />;
},
tabBarActiveTintColor: 'blue',
tabBarInactiveTintColor: 'gray',
})}>
<Tab.Screen name="Home" component={HomeScreen} />
<Tab.Screen name="Appearance" component={AppearanceScreen} />
<Tab.Screen name="Quotes" component={QuotesScreen} />
</Tab.Navigator>
</NavigationContainer>
);
}
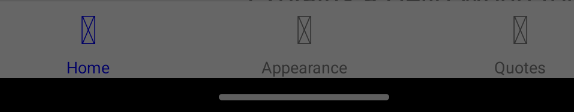
This is what I’m seeing on my Android simulator:
What I’ve tried is to use the exact code from the aforementioned article, as such:
export default function App() {
return (
<NavigationContainer>
<Tab.Navigator
screenOptions={({ route }) => ({
tabBarIcon: ({ focused, color, size }) => {
let iconName;
if (route.name === 'Home') {
iconName = focused
? 'ios-information-circle'
: 'ios-information-circle-outline';
} else if (route.name === 'Settings') {
iconName = focused ? 'ios-list' : 'ios-list-outline';
}
// You can return any component that you like here!
return <Ionicons name={iconName} size={size} color={color} />;
},
tabBarActiveTintColor: 'tomato',
tabBarInactiveTintColor: 'gray',
})}
>
<Tab.Screen name="Home" component={HomeScreen} />
<Tab.Screen name="Settings" component={SettingsScreen} />
</Tab.Navigator>
</NavigationContainer>
);
}
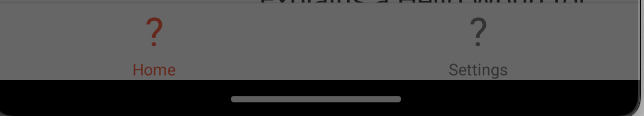
However, they render as question marks:

 Question posted in
Question posted in 



2
Answers
You need to install react-native-vector-icons package and do platform specific tasks for iOS and Android respectively.
React Native Tab Navigation is using react-native-vector-icons library for icons. Before import you have to install it.
https://www.npmjs.com/package/react-native-vector-icons