i’m trying to render a flat list with multiple items in a 3 item, wrapping row. i have tried everyting that i know of to get it to work and i’m about to pull my hair out.
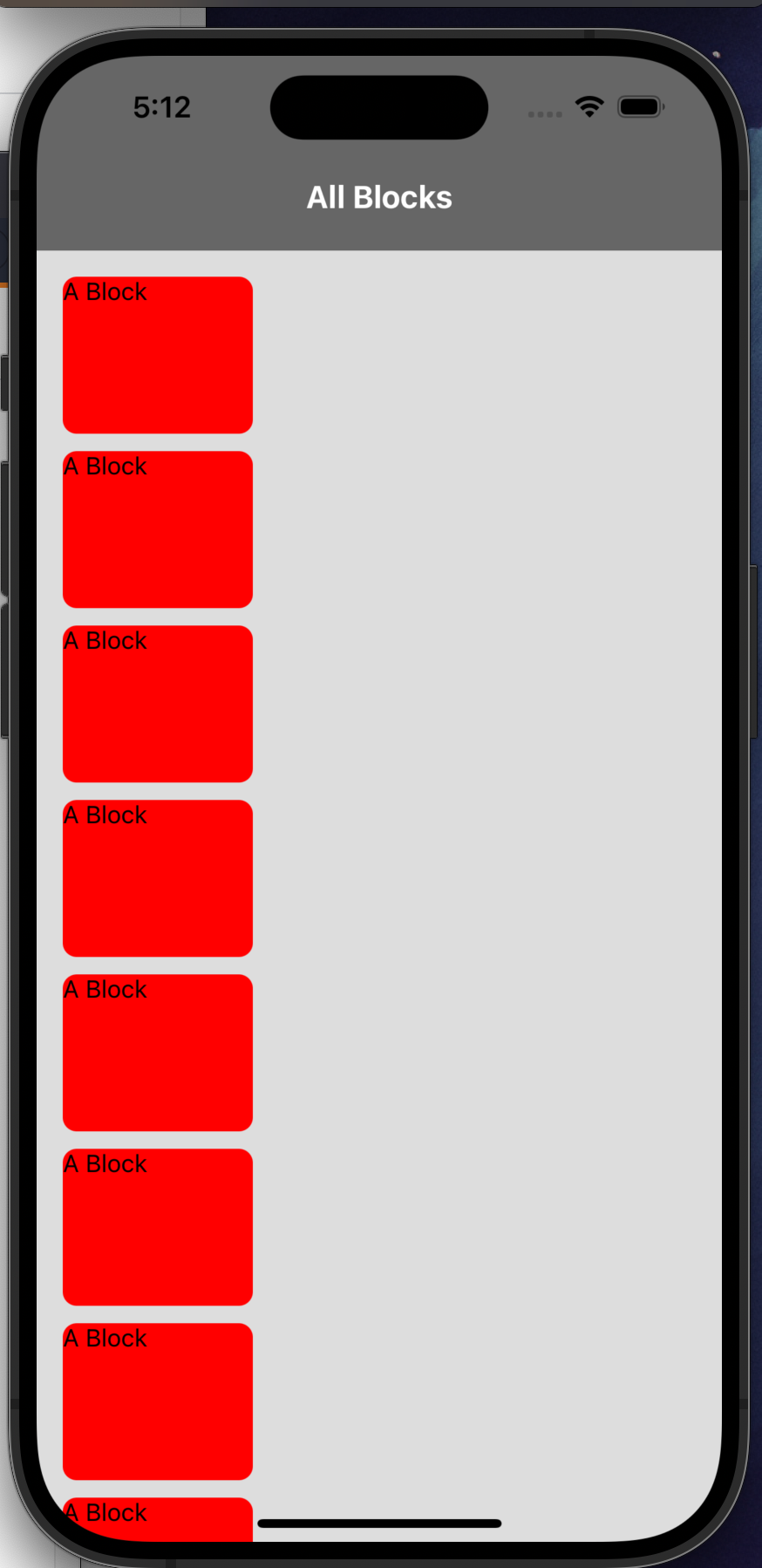
i never get anythihg other than this:
here’s my card component styles:
const styles = StyleSheet.create({
showCard: {
borderRadius: 8,
overflow: 'hidden',
backgroundColor: 'red',
width: '30%',
height: 90,
marginBottom: 10
}
});
here is my container styles for this view – show list is the container for the cards:
const styles = StyleSheet.create({
container: {
backgroundColor: '#f9f9f9',
},
showList: {
padding: 15,
flexDirection: 'row',
flexWrap: 'wrap',
justifyContent: 'space-between',
backgroundColor: "#DDDDDD",
alignContent: 'flex-start'
}
});





2
Answers
Try this: set horizontal to true.
If that doesn’t work, then make sure you have flex: 1; in your showList styles and on each component wrapping showList and showCard.
Let me know if that works, otherwise, upload your code to someplace so that I can try it by my own.
If I understand correctly, you would like to create a Flatlist contains 3 columns.
You can use Flatlist prop
numColumnsaccording to React-Native docs.