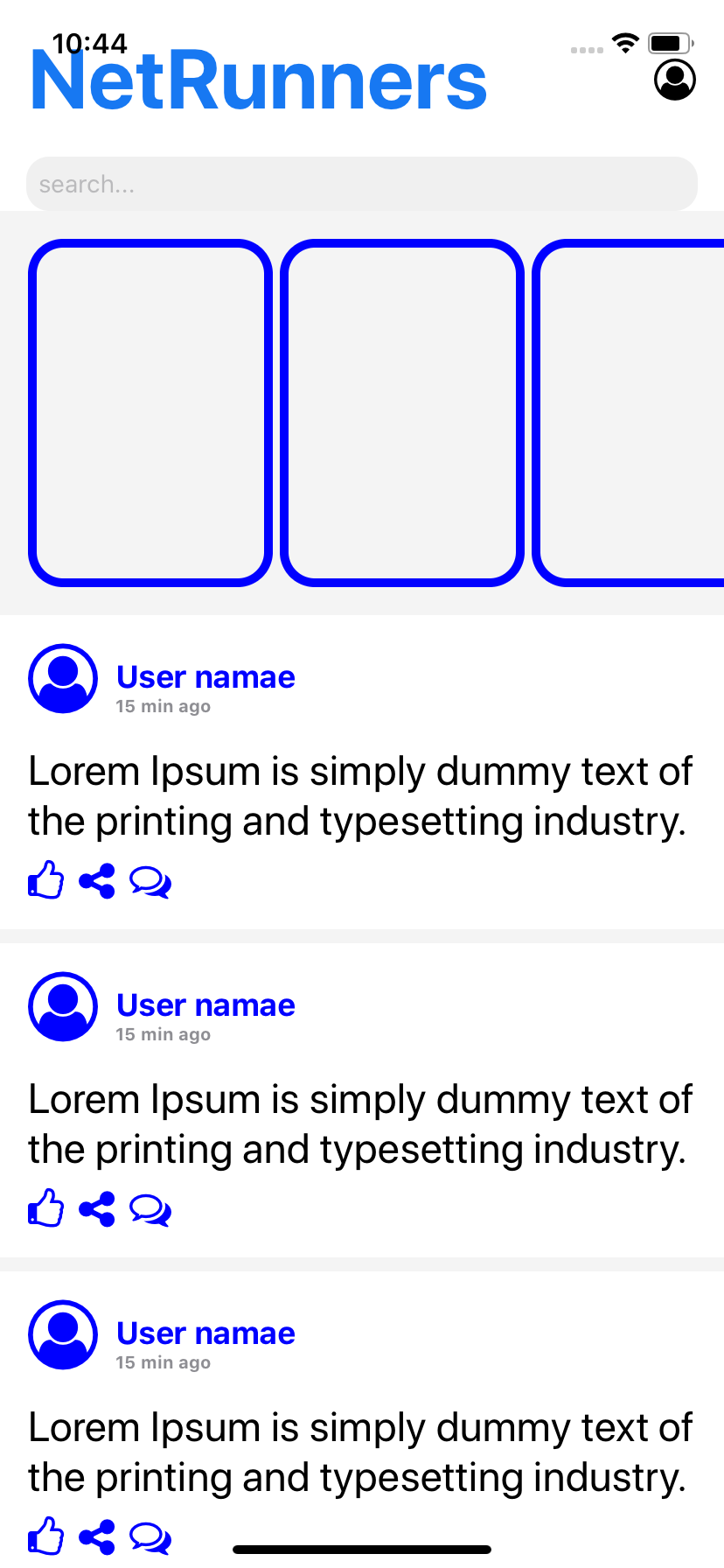
I’m working on a React Native Expo app and encountering a warning stating that it couldn’t find an image file at a specific path. The warning message mentions the following path:
WARN Could not find image file:///Users/[USERNAME]/Library/Developer/CoreSimulator/Devices/F8428037-7C3C-4084-8236-2357D1AF4D42/data/Containers/Bundle/Application/5C0D625D-94E4-465A-9613-405D666B4E79/Exponent-2.28.9.tar.app/./assets/story2.jpg
code:
const stories = ['story1.jpg', 'story2.jpg', 'story3.jpg', 'story4.jpg', 'story1.jpg', 'story1.jpg'];
<StoriesView stories={stories} />
const StoriesView = ({ stories }) => {
return (
<ScrollView horizontal showsHorizontalScrollIndicator={false} style={styles.storiesScrollView}>
<View style={styles.storiesContainer}>
{stories.map((name, index) => (
<Image
key={index}
style={styles.storyImage}
source={{ uri: `./assets/${name}` }}
/>
))}
</View>
</ScrollView>
);
};
I’ve verified the path and ensured the image file is present, but the warning persists. Can someone provide suggestions on how to troubleshoot and fix this issue? I’m using React Native Expo.
Any help or insights would be appreciated. Thank you!





2
Answers
I think the error message shows that the path is not correct.
try this .
Can u add the project folder layout for more clarification?
You are using Expo in React Native, so it means images need to be loaded a little differently than the method you are using. Your current attempt to load the image files directly from a relative path does not work because the bundler does not know to include them.
The
requirefunction is typically used to import images in React Native because it can dynamically bundle these assets. So, you should change your image import as shown in the following code:You can see
require, used to import each image file from your local assets. These are then passed to theImagecomponent’ssourceprop directly instead of using a string URI.But understand this method will not be able to load image names dynamically, because
requirestatements are handled at bundle-time, before the app has started running. The file paths are evaluated and the images are loaded into the app’s bundle, meaning that they need to be explicitly defined first.The
requirefunction does not support dynamic image imports. When your app’s bundle is being built, the bundler needs to know about all the assets it should include. If you use a dynamic expression, likerequire('./assets/' + name), the bundler does not know to include the image because it does not know the value ofnameahead of time.Here is an example of what you might do instead:
With
const images, all possible images are required upfront and stored.You can then use the
nameprop to select the right image from theimagesobject. That allows you to determine the image to display at runtime while still including all possible images in the app’s bundle.Example:
<ImageWithRequire name="story1" />