I’ve recently bumped into a problem and need some help.
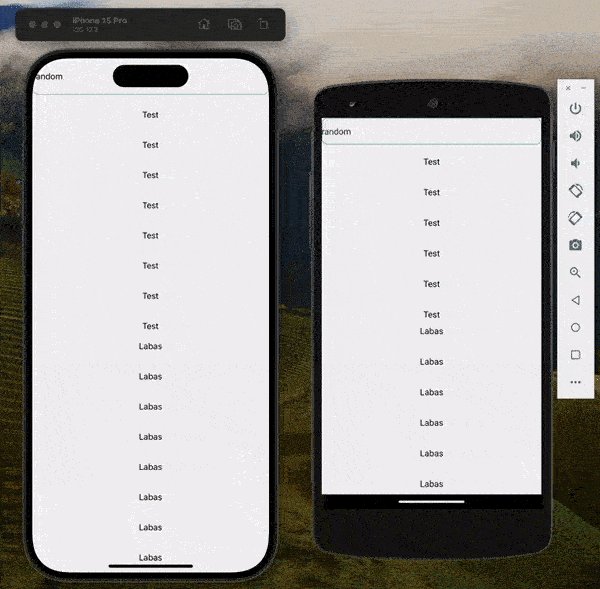
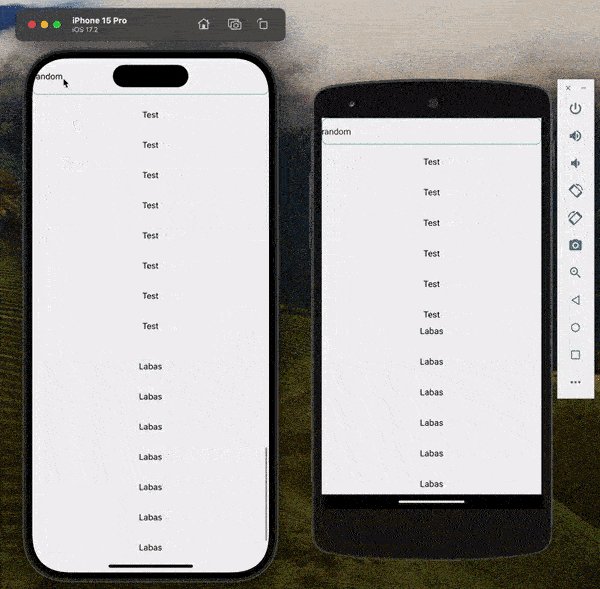
I’ve a simple screen with KeyboardAvoidingView, inside there is text input + 2 flat lists
My initial idea is to have flatlists to take 45 % of the screen and it could be scrollable.
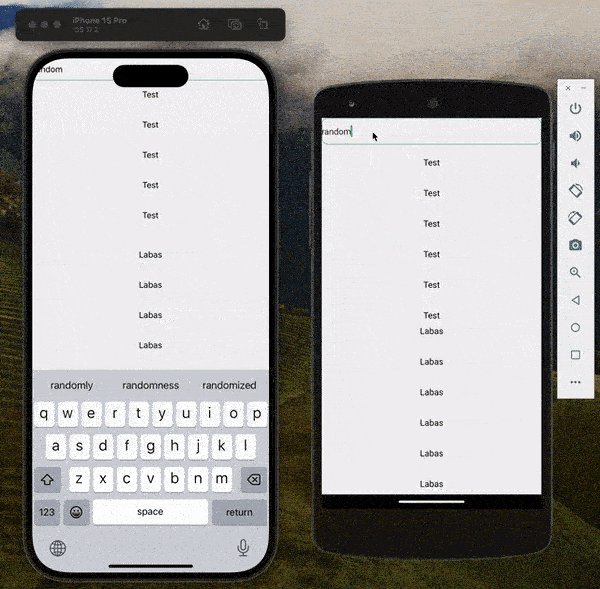
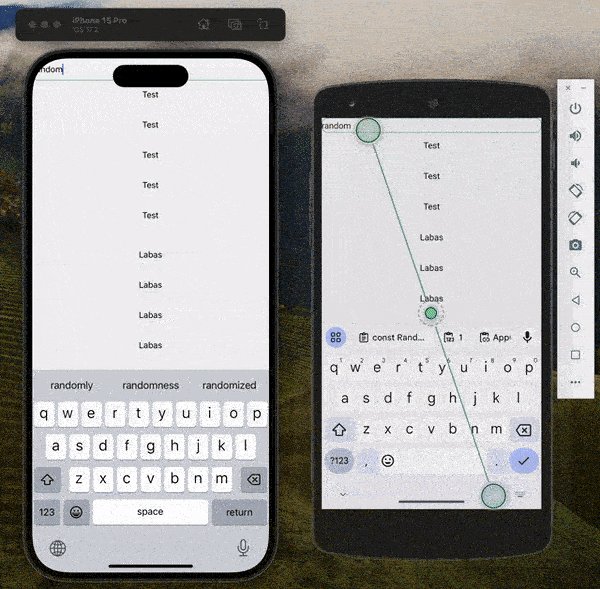
It works well on iOS but on android for some reason view shrinks.
Adding small reproducible code for the issues
const RandomTest: React.FC<NavigationProps> = ({ navigation }) => {
const data = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15];
return (
<KeyboardAvoidingView behavior={Platform.OS === 'ios' ? 'padding' : undefined} style={{ flex: 1 }}>
<View style={{ flex: 0.1 }}>
<TextInput
style={{ flex: 0.7, borderWidth: 1, borderColor: AppColors.green, borderRadius: 10 }}
placeholder="Placeholder"
value={'random'}
onChangeText={(input) => {}}
/>
</View>
<View style={{ flex: 0.45 }}>
<FlatList
style={styles.flatList}
contentContainerStyle={{ alignItems: 'center', justifyContent: 'flex-end' }}
data={data}
nestedScrollEnabled={true}
renderItem={({ item }) => (
<View style={{ height: 50 }}>
<Text>Test</Text>
</View>
)}
/>
</View>
<View style={{ flex: 0.45 }}>
<FlatList
style={styles.flatList}
contentContainerStyle={{ alignItems: 'center', justifyContent: 'flex-end' }}
data={data}
nestedScrollEnabled={true}
renderItem={({ item }) => (
<View style={{ height: 50 }}>
<Text>test[![enter image description here][1]][1]</Text>
</View>
)}
/>
</View>
</KeyboardAvoidingView>
);
};
adding video here

 Question posted in
Question posted in 


2
Answers
You must add additional styles to the container within the
KeyboardAvoidingView, please look at the following code:The KeyboardAvoidingView will always collapse the children for iOS when we have behaviour property, and when using flex:1 as style it will behave like dynamic available space so when keyboard opens up the available space will be reduced from full height to available height after keyboard opened.
Here, I don’t think you will need keyboard avoiding view as input is already on the top of the screen.
You can also try the below codebase to make it work:
Eg.
Explanation:
here I have removed the behaviour property as input is already on top so no need to handle the avoiding view and added minHeight to device height so that it won’t change the available space when keyboard opens up.