I’ve been struggling for hours with this. Trying to use a Drawer navigator as described here :
https://reactnavigation.org/docs/drawer-based-navigation/
followed all the installation instructions.
My React native app was working fine, setup using expo.
I’ve re-installed dependencies several times.
checked react-native-reanimated and react-native-reanimated/plugin in babel.config.js.
I’ve installed react-native-gesture-handler and imported it, first line in App.js.
I’ve cleared everything ".expo", "node_modules", package-lock.js several times, launched using "npx expo start -c" to empty cache.
nothing is working. I’m out of ideas.
here are my dependncies :
"dependencies": {
"@expo/vector-icons": "^13.0.0",
"@react-native-community/masked-view": "^0.1.11",
"@react-navigation/bottom-tabs": "6.3.1",
"@react-navigation/drawer": "^6.6.2",
"@react-navigation/elements": "1.3.3",
"@react-navigation/material-bottom-tabs": "6.2.1",
"@react-navigation/material-top-tabs": "6.2.1",
"@react-navigation/native": "^6.1.6",
"@react-navigation/native-stack": "6.6.1",
"@react-navigation/stack": "6.2.1",
"expo": "^48.0.17",
"react-native": "^0.71.8",
"react-native-gesture-handler": "~2.9.0",
"react-native-pager-view": "6.1.2",
"react-native-paper": "^4.7.2",
"react-native-reanimated": "~2.14.4",
"react-native-safe-area-context": "4.5.0",
"react-native-screens": "~3.20.0",
"react-native-tab-view": "^3.0.0"
},
"devDependencies": {
"@babel/core": "^7.21.8"
},
here is the babel config:
module.exports = function(api) {
api.cache(true);
return {
presets: ['babel-preset-expo'],
plugins: [
'react-native-reanimated/plugin',
],
};
};
Here is the metro.config.js :
(needed as drawerNavigator seems to load typescript files, it avoids an error on loading the drawer module)
// Learn more https://docs.expo.io/guides/customizing-metro
const { getDefaultConfig } = require('expo/metro-config');
const defaultConfig = getDefaultConfig(__dirname);
defaultConfig.resolver.assetExts.push("ts");
defaultConfig.resolver.assetExts.push("tsx");
module.exports = defaultConfig;
This issue here seems pretty similar but the given solution is outdated :
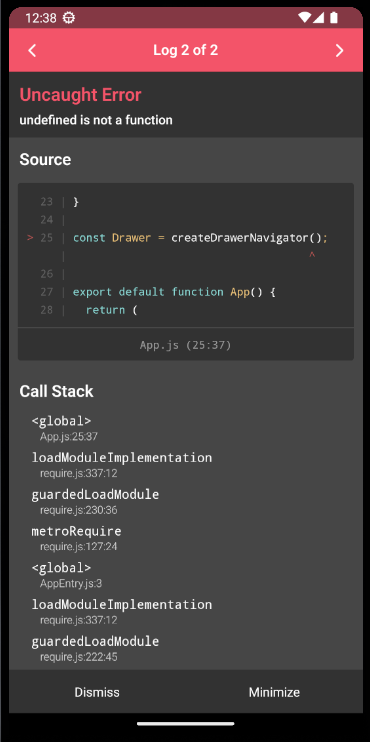
createDrawerNavigator | undefined is not a function
( never used "react-native-reanimated@alpha" at all )
Thanks in advance for any help!





2
Answers
After describing the full issue here, I've been wondering myself if the metro config change was still needed...
turns out after installing all the missing dependencies and clean everything, the change I've made to resolve 'ts' and 'tsx' files was not needed.
removing those lines in metro.config.js fix my issue :
Thank you stackoverflow for being my therapist. Have good day everyone!
The error mentioned in the question is related to using
createDrawerNavigatorfrom@react-navigation/drawer. The error says "undefined is not a function" even though the import statement seems correct.Here’s a solution to fix the issue:
createDrawerNavigatorfrom the correct package. Use the following import statement in your code:After making these changes, run the following commands to clean and rebuild your project: