Here is a component that intentionally throws an error:
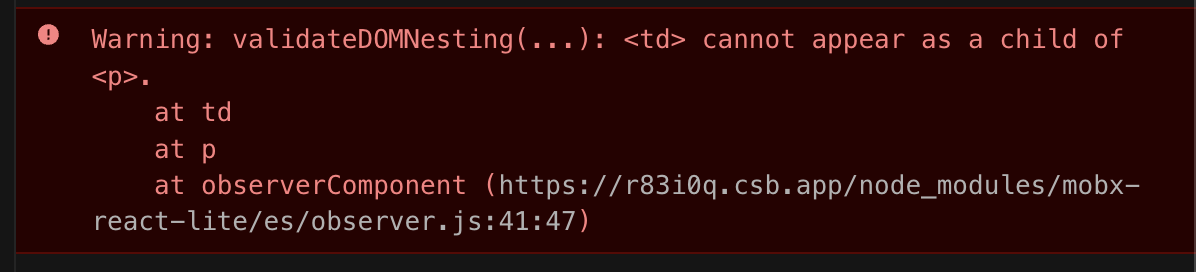
The App component is labelled as observerComponent in the stack track. However, if we remove the observer wrapper around our component (replace line 11 with line 12) the component name displays in the stack trace.
MobX obfuscating component names make it difficult to debug.
How can I retain the component name in the stack trace while keeping my component as a MobX observer?






2
Answers
You can set the
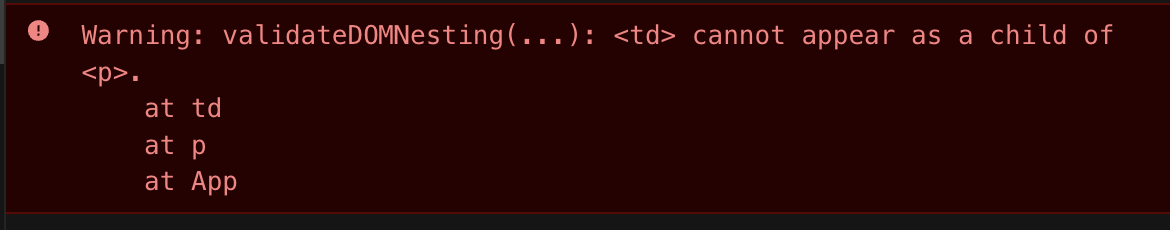
displayNameproperty on the component to retain the component name in the stack trace:I think it was a bug (or rather something that got broken during React 17->18 transition) and it was fixed some time ago (maybe in this PR), so you just need to update to the latest version of MobX and
mobx-react.See Codesandbox:
Screenshot: