I’m only starting learning React and faced an issue while importing styles from './TodoOutput.module.scss':
Error from TodoOutput.tsx:
Cannot find module ./TodoOutput.module.scss or its corresponding type declarations.ts(2307)
even though file TodoOutput.module.scss exists, and both scss and sass packages added into both package.json and package-lock.json
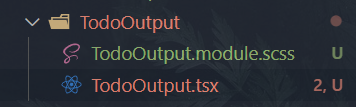
Here is TodoOutput/ directory:
Review package.json
Review package-lock.json
Review tsconfig.json





2
Answers
The import looks ok, but when you set paths in tsconfig you need to add baseUrl for example src.
If this does not help, try renaming the file, maybe you changed the keyboard when naming
I find the problem.
You need to create a Global.d.ts file inside yours src folder and add following lines.