I’m facing a weird behavior. I say weird, because after creating a new branch and recompiling my project, one of the oldest imports of my project, starts failing.
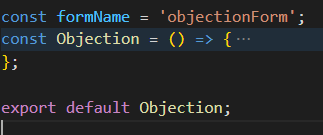
I’m using a default export in the following file:
PS: I show the collapsed format as there’s no point to show too much code…
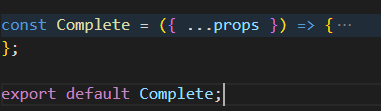
I do the same for this another component:
No differences here…
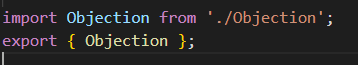
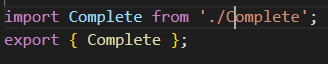
Each component is independent from others in the project. So to make them visible in the project and as they have some other components in their main folder, I use an index.js file to export just the main component, like this:
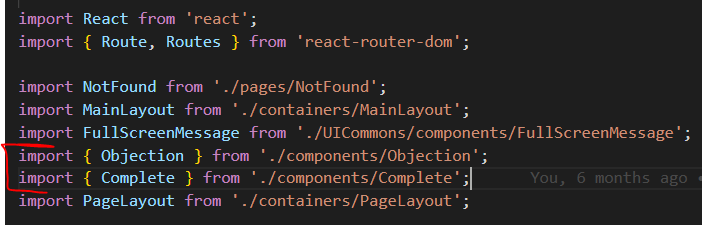
And both components are imported in the same file:
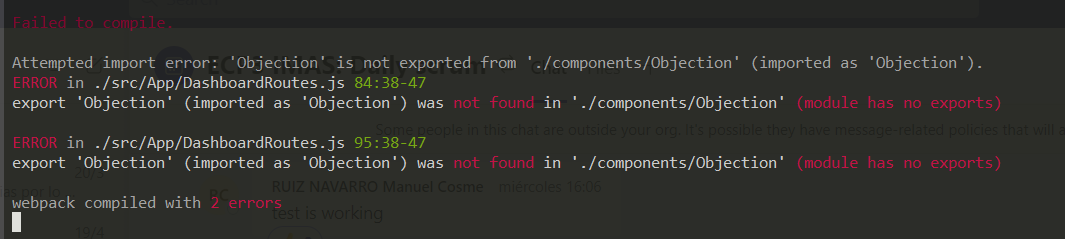
Everything looks the same! right?… But today I started to see this while recompiling the project:
I don’t see any differences between them… and compilation fails just because of the Objection component… I’m struggling with this for a couple of hours… but it has no sense.
Any idea on what is wrong? What’s missing?










2
Answers
I reinstalled everything and is working again... :( No idea why
I think you should write imports like this:
if index.js is located in components folder
edit:
you are importing components from files where they were exported as default