I am trying to pass a query parameter through my Link href but the query does not seem to come through. After clicking on the edit button I have here, the query I have passes is nowhere to be found. Here is my code. The line to look at is within the asterisks. Thank you in advance.
"use client";
import {auth} from "../../../utils/firebase";
import {useAuthState} from "react-firebase-hooks/auth";
import {useRouter} from "next/navigation";
import Message from "../components/message";
import { useEffect, useState } from "react";
import { collection, deleteDoc, doc, onSnapshot, query, where} from "firebase/firestore";
import {db} from "../../../utils/firebase";
import {BsTrash2Fill} from 'react-icons/bs';
import {AiFillEdit} from 'react-icons/ai';
import Link from "next/link";
export default function Dashboard(){
const route = useRouter();
const [user,loading] = useAuthState(auth);
const [posts, setPosts] = useState([]);
//See if user is logged in
const getData = async () => {
if(loading) return;
if (!user) return route.push('/auth/login');
const collectionRef = collection(db, "posts");
const q = query(collectionRef, where("user", "==", user.uid));
const unsubscribe = onSnapshot(q, (snapshot) => {
setPosts(snapshot.docs.map((doc)=> ({...doc.data(), id: doc.id})));
});
return unsubscribe;
}
//Delete Post
const deletePost = async (id) => {
const docRef = doc(db, "posts", id)
await deleteDoc(docRef);
};
//Get users data
useEffect(()=>{
getData();
},[user,loading]);
return(
<div>
<h1>Your Posts</h1>
<div>
{posts.map((post)=>{
return (<Message key ={post.id} {...post} > <div className="flex gap-4">
<button onClick = {()=> deletePost(post.id)}className="text-pink-600 flex items-center justify-center gap-2 py-2 text-sm "><BsTrash2Fill className="text-2xl "/>Delete</button>
**<Link href = {{pathname: "/post", query: {post}}}><button className="text-teal -600 flex items-center justify-center gap-2 py-2 text-sm "><AiFillEdit className="text-2xl "/>Edit</button> </Link>
</div> </Message>
);
})}**
</div>
<button className= "font-medium text-white bg-gray-800 py-2 px-4 my-6 "onClick={()=> auth.signOut()}>Sign Out</button>
</div>
);
};
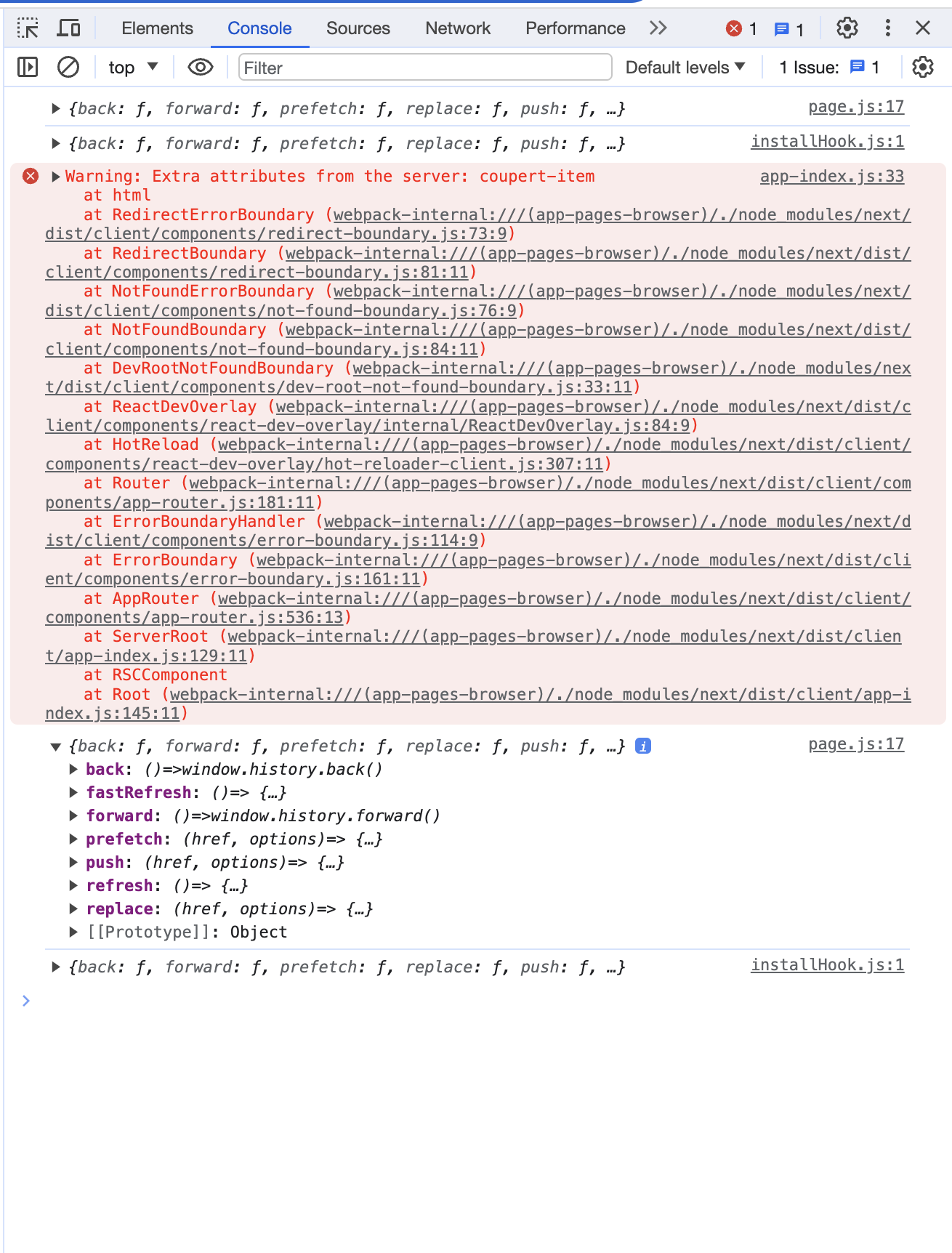
This is all I get when trying to console.log the router and I can’t seem to find the query that I am passing through

 Question posted in
Question posted in 


2
Answers
In Next.js, when you wanna pass a query parameter through a
Linkcomponent, thequeryshould be an object where the keys are the query parameter names and the values are the corresponding values you wanna pass. In your code, it seems like you’re trying to pass the entirepostobject as a query parameter, which may be causing an issue ifpostcontains non-serializable values.You can try with following updated code for your
Linkcomponent:You probably need to be more specific with the data you’re passing, try like this: