Good morning,
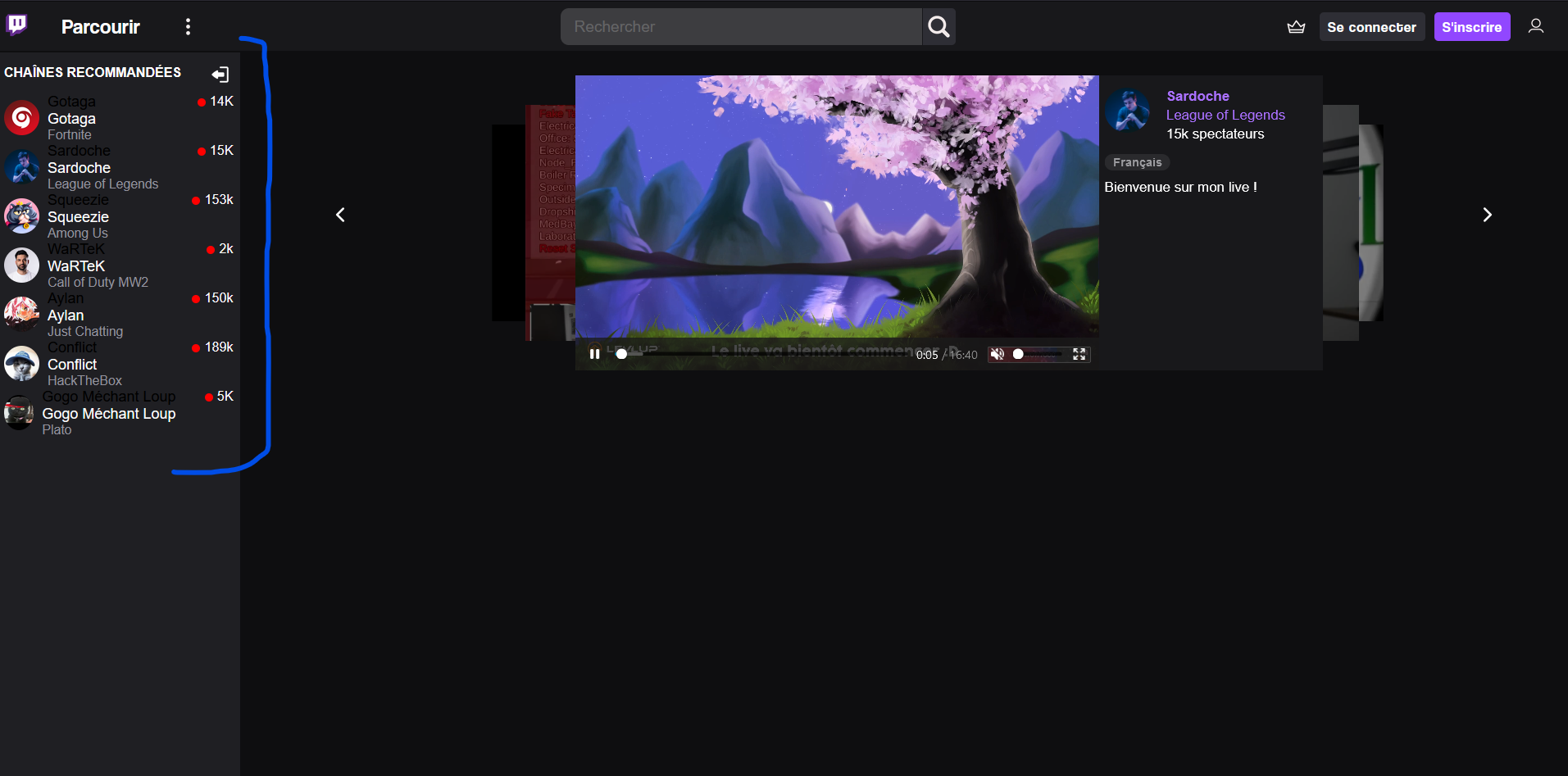
I’m looking on StackOverflow how to assign a different key to each item I return. The problem is that even after trying different solutions, it doesn’t work and I still get the same error. I explain myself a little better. My object returns different information depending on the users. Except when I try to use a key with uuidv4(), it doesn’t work. Elements are duplicated and I don’t know how to fix this problem.
Do you have a solution or a post on StackOverflow to fix this problem?
(Items will be changed on the back-end side in the future. For now I’m coding all this on the front-end side.)
const userInLive = [
{
id: uuidv4(),
icon:`${IconGotaga}`,
username: 'Gotaga',
game: 'Fortnite',
countViewers: '14K'
},
{
id: uuidv4(),
icon:`${IconSardoche}`,
username: 'Sardoche',
game: 'League of Legends',
countViewers: '15K'
},
{
id: uuidv4(),
icon: `${IconSqueezie}`,
username: 'Squeezie',
game: 'Among Us',
countViewers: '153k'
},
{
id: uuidv4(),
icon:`${IconWartek}`,
username: 'WaRTeK',
game: 'Call of Duty MW2',
countViewers: '2k'
},
{
id: uuidv4(),
icon:`${IconAylan}`,
username: 'Aylan',
game: 'Just Chatting',
countViewers: '150k'
},
{
id: uuidv4(),
icon:`${IconConflict}`,
username: 'Conflict',
game: 'HackTheBox',
countViewers: '189k'
},
{
id: uuidv4(),
icon:`${IconGogo}`,
username: 'Gogo Méchant Loup',
game: 'Plato',
countViewers: '5K'
},
]
...
return (
<aside className="recommanded-container" id="aside-container" style={
theme ?{backgroundColor: '#1F1F23'} : {backgroundColor: '#EFEFF1'}}>
<div className="recommanded-container__top">
<h2 id="recommanded-text" style={theme ? {color: 'white'}: {color: 'black'}}>Chaînes recommandées</h2>
<ul id="list-icon">
<li id="icon-reduce">
<img src={theme ? LightLeave : DarkLeave } alt="reduce" id="reduce-recommanded" className={theme ? 'reduce-recommanded' : 'dark-reduce-recommanded'}/>
</li>
<li id="icon-inlive">
<img src={theme ? LightVideo : DarkVideo} alt="inlive" id="inlive-recommanded"/>
</li>
</ul>
</div>
<div className="usersInLive">
{userInLive.map((element) => {
return(
<div id="user" className={theme ? "userDark" : "userLight"}>
<img src={element.icon} alt="user_icon" id="current_user_icon"/>
<div id="user_global_informations" style={isReduce ? {display: 'none'} : {display: 'visible'}}>
<ul className="live_user_informations">
<li id="username_information" key={element.id}>
<p style={theme ? { color: 'white'}:{color:'black'
}}>{element.username}</p>
</li>
<li id="game_information" key={element.id}>
{element.game}
</li>
</ul>
<ul className="live_current_informations">
<li id="inLiveDot">
<span id="isInLive"/>
</li>
<li key={element.id}>
<p style={theme ? { color: 'white'}:{color:'black'
}}>{element.countViewers}</p>
</li>
</ul>
</div>
</div>
)
})}
</div>
</aside>
)
Thank you !





3
Answers
You need to set the key when iterating or building list item with array in Reactjs to ensure unique rendering.
Example
One solution is to create a unique key using Date Object: new Date().valueOf();
or, you can also look into – Nano ID, which is a nano-sized unique string ID generator for JavaScript.
If you will use
uuidv4()for unique id generation the problem with that approach is that it will change these ids on every time (on userInLive array change or component re-render) that will defeat the purpose of using unique key in the list.So it would be good if you use database id if userInLive is coming from a database or if you are making userInLive array on react client then you can add these ids as unique number or any other string field (ex- email or user name) that does not change.