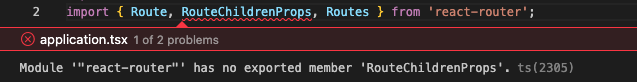
I am getting the below error pointing to ‘RouteChildrenProps’:
I am just trying to get through a tutorial but I got stuck here. Here is the full code:
import React from 'react';
import { Route, RouteChildrenProps, Routes } from 'react-router';
import routes from './config/routes';
export interface IApplicationProps {}
const Application: React.FunctionComponent<IApplicationProps> = (props) => {
return (
<Routes>
{routes.map((route, index) => {
return <Route
key={index}
exact={route.exact}
path={route.path}
render={(routeProps: RouteChildrenProps<any>) =>
<route.component {...routeProps} />} />;
}
)}
</Routes>
);
};
export default Application;
The tutorial itself did not encounter this issue, so I’m hoping someone here can me solve this.





2
Answers
According to the react-router plugin, it’s exported members as bellows. It does not contain
RouteChildrenProps, It means you are unable to use that property. Please check whether you are using which version of react-router you are using (in this answer I’m referring react-router v6.11.2). Sometimes now this property can be deprecated.react-router/packages/react-router/index.ts
If you want to implement a simple route in your application you can follow the bellow mechanism (remember for this I have used the typescript approach)
React-Router v6 removed route props, these are a v4/5 export. The
Routecomponent API changed significantly from v4/5 to v6. There are no route props, noexactprop since routes are now always exactly matched, and all routed content is rendered on a singleelementprop taking aReact.ReactNode, e.g. JSX, value.If any of the routed component need to access what was previously passed via props, they should use the provided React hooks:
useNavigatefornavigatefunction that replaceduseHistory,useParamsfor route path parameters,useLocationfor thelocationobject, etc.