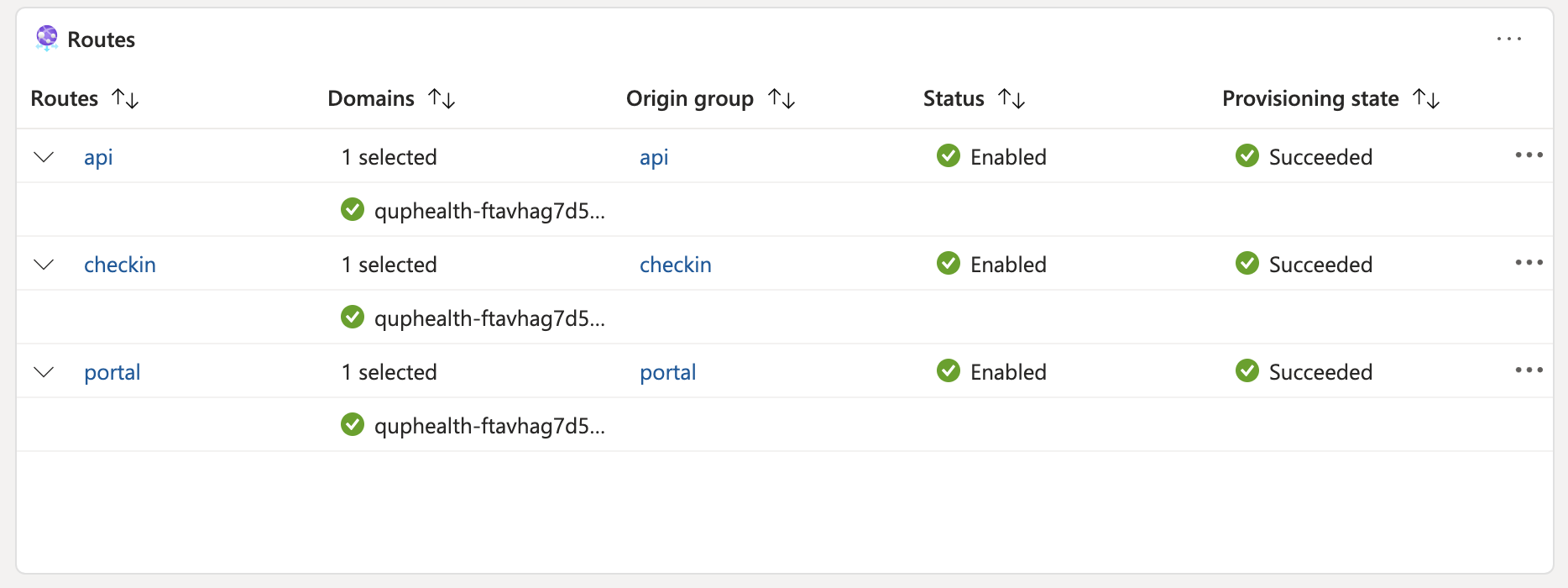
I have created an azure front door, and in that created an endpoint, in endpoint , created three different front end routes, one for api , one for portal and one for checkin-widget.
then created three different origins for backends.
the api route is /api/*
the checkin route is /checkin/*
and for portal is /portal/*
api and checkin are working fine
but portal is throwing error of 404.
the portal and widget is in storage account static app and api is on app service.
when I hit someafd-uniquename.z01.azurefd.net/portal/
it send 200 response message for for portal in network but for assets like /static/js/main.235cbe7f.js and
/static/css/main.c87164bd.css throwing 404.
because for js and css assets, it is using base url like
someafd-uniquename.z01.azurefd.net/static/js/main.235cbe7f.js
but it should send req to
someafd-uniquename.z01.azurefd.net/portal/static/css/main.c87164bd.css
because checkin widget is doing the same sending reqest with prepending checkin/ in URL.
I have checked every known possibility.
I have also defined a ruleset as in below Image.
[






2
Answers
I've successfully configured routing rules for http://mycustomsite.com using Azure Front Door. Here's a breakdown:
I've implemented a ruleset for permanent redirects based on the request path:
This setup ensures that specific paths are appropriately directed to their respective resources, and I've added permanent redirect rules for external destinations based on specific conditions. If there are any specific details or further clarifications needed, feel free to ask.
Deployment status in Git Action:

Static Web app Output:
Cofigure the Azure Front Door :
