I have created a simple application with react and spring boot. Now I’m trying to deployed it with docker container. Both react and spring boot are compiled correctly ( containers are working on the same machine ).
React App is visible to the internet ( port 80 of the react app container ), spring boot is published on port 8080 and is not reachable from the outside.
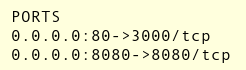
This is the current port mapping:
The docker compose file is configured as follow:
version: '3'
services:
app_fe:
image: app_fe:latest
container_name: app_fe
expose:
- 3000
ports:
- 80:3000
depends_on:
- app_be
app_be:
image: app_be:latest
container_name: app_be
ports:
- 8080:8080
I’ve tried all possible ip configuration inside app_fe but is not able to reach the backend of the app when the request comes from the client browser.
The request is completed successfully if it is made from the machine where the containers are published.
Which IP should I configure in the front end or how should I modify the docker compose configuration to make the communication possible?





2
Answers
You need to link your
app_feto yourapp_be. Linking allows your containers to discover each other.Regarding this point, your compose file should look like following:
Since the
linksmarked aslegacy feature of Docker. It may eventually be removed.https://docs.docker.com/network/links/
You can use the network feature to enable the communication between containers.
https://docs.docker.com/compose/networking/
Here is the updated compose yaml
The
app_feandapp_beare connected to the same network. This allows them to communicate with each other using the service names.References :