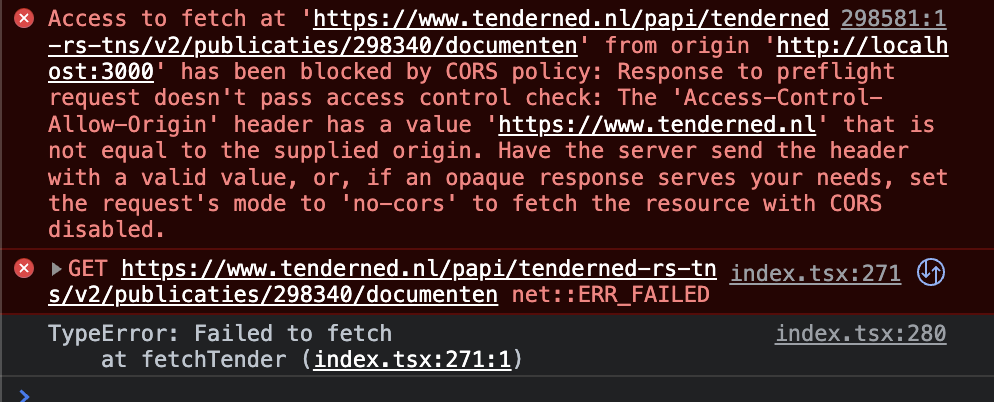
Im trying to do a fetch request to an open API: https://www.tenderned.nl/papi/tenderned-rs-tns/v2/publicaties/298340/documenten, but when i try this, i get the following error that CORS is blocking my fetch:
Ive already tried the following fixes found on the internet:
- Adding an Proxy to "https://www.tenderned.nl/" in package.json.
- Adding Origin and Allow headers header.
Hope someone can help me out. My code:
fetch(
`https://www.tenderned.nl/papi/tenderned-rs-tns/v2/publicaties/298340/documenten`,
{
method: "GET",
headers: {
"Content-Type": "application/json",
"Access-Control-Allow-Origin": "*",
"Access-Control-Allow-Headers": "*",
},
}
)
.then((response) => response.json())
.then((result) => console.log(result))
.catch((e) => console.log(e));





2
Answers
use this extension on google chrome
Cross Origin Resource Sharing (CORS) issue occurs when a web application running in one domain and tries to make request from different domain.
To resolve the CORS issue – try to make REST API call from your own backend server. You can implement server side CORS handling. Below are steps.
app.use(cors({
origin : [‘Your Front end URI’],
credentials : true,
}))
There are other two ways to fix this issue as well, However that will not work here