I have a React app where I get a URL from my server that contains a PDF, and while I can view it, a team member of mine sees it differently. The strange thing is that, for them, it opens normally in other browsers (firefox, safari), but not on Chrome. For me, it works across browsers.
I’m using the library, react-pdfobject
Here is my code:
import { PDFObject } from 'react-pdfobject';
// ....
return (
<>
<Modal
{...props}
width="auto"
styles={{ body: { height: window.innerHeight - 300 } }}
onOk={() => {
if (!data?.me.signatures.length) {
setNoSignatureModalOpen(true);
return;
}
bulkSignSignableDocuments();
}}
okText="Sign"
>
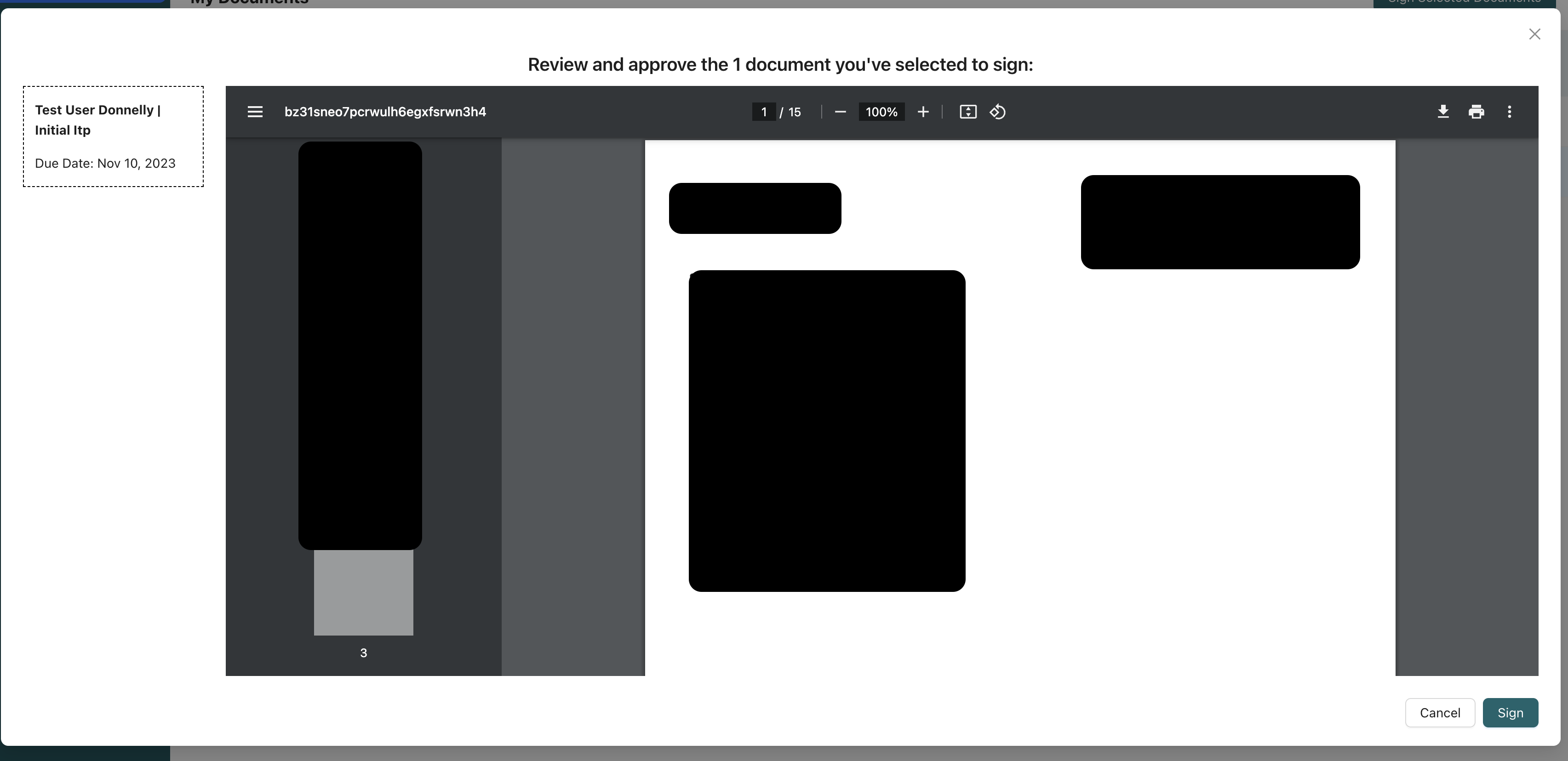
<Typography.Title level={4} style={{ textAlign: 'center' }}>
Review and approve the {documentCount} {documentCount > 1 ? 'documents' : 'document'}{' '}
you've selected to sign:
</Typography.Title>
<div style={{ display: 'flex', height: '100%' }}>
<DocumentList
setSelectedDocument={setSelectedDocument}
preparedDocuments={preparedDocuments}
/>
{selectedDocument?.pendingSignaturePdfUrl && (
<PDFContainer>
<PDFObject url={selectedDocument.pendingSignaturePdfUrl} />
</PDFContainer>
)}
</div>
</Modal>
<NoSignatureModal
open={noSignatureModalOpen}
onCancel={() => setNoSignatureModalOpen(false)}
/>
</>
);

 Question posted in
Question posted in 



2
Answers
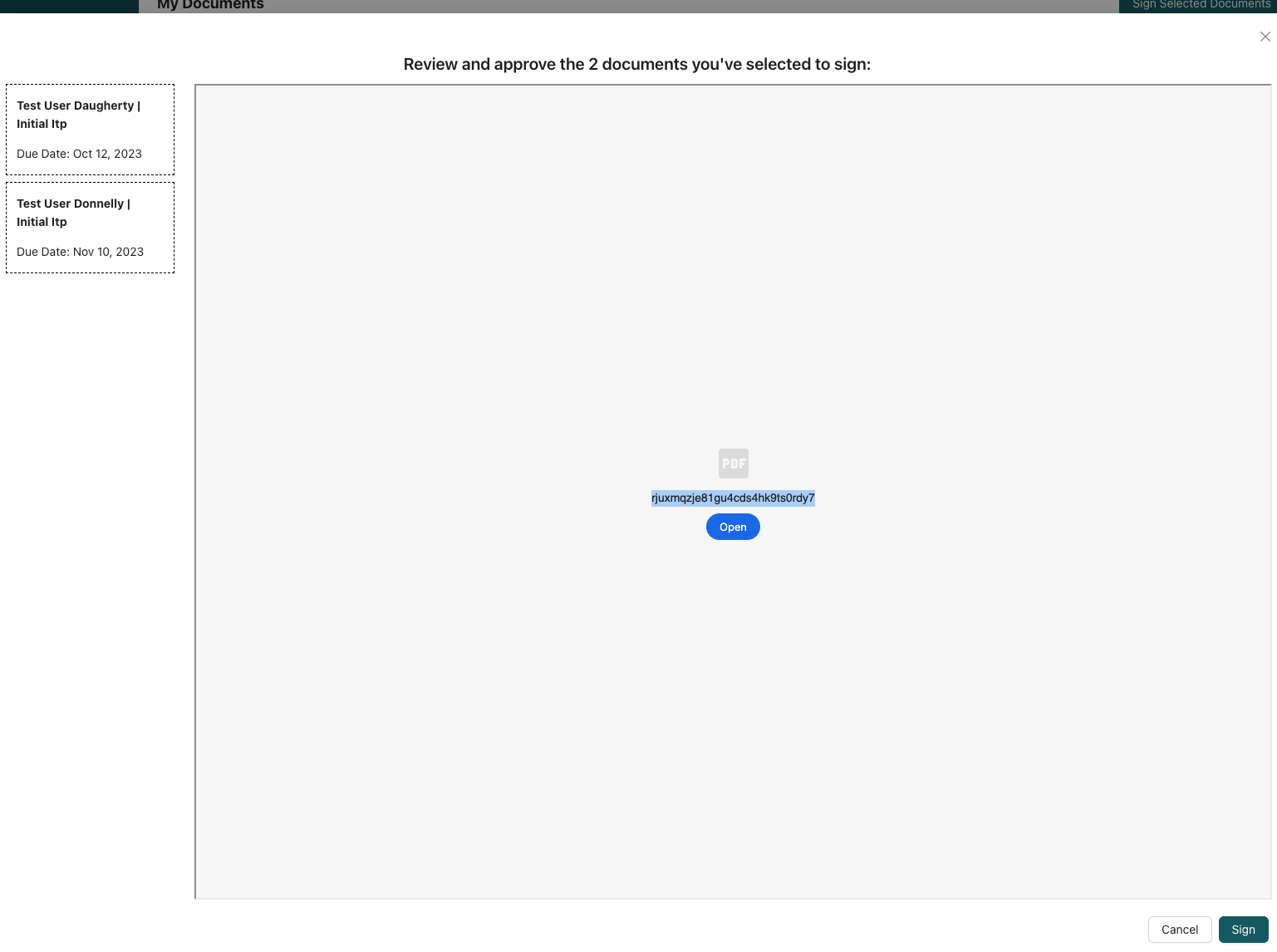
Browsers let users save preferences for actions taken with certain file types. PDFs can be viewed inline or downloaded. Depending on how the file is presented by the webpage, the browser may prompt you to either open it in the browser or download it to your computer. It then saves this preference.
Your situation sounds like the user inadvertently saved a preference to download the file in Chrome. Try removing the preference and see if it fixes the issue.
chrome://settings/content/pdfDocuments
Explanation of similar settings in Firefox, in case anyone needs it:
https://support.mozilla.org/en-US/kb/change-firefox-behavior-when-open-file
If you want to force the PDF to display in the browser, then you could use either pdf.js or viewer.js to render the PDF file in the browser.
These can be combined with react-iframe-resizer if you would like the iframe to be sized to match the document.