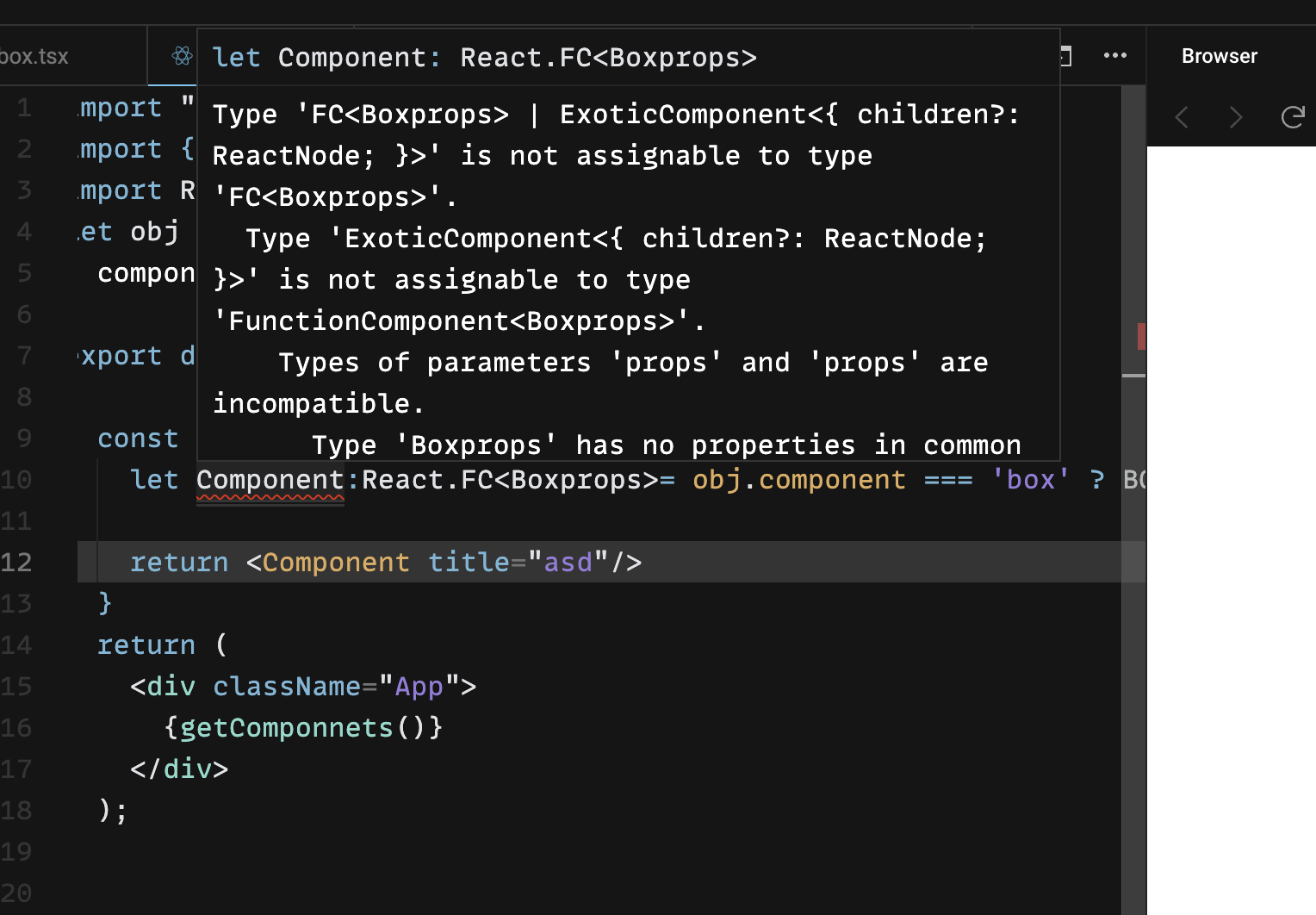
I am getting below error while rendering the component from an object.
ype 'FC<Boxprops> | ExoticComponent<{ children?: ReactNode; }>' is not assignable to type 'FC<Boxprops>'.
Type 'ExoticComponent<{ children?: ReactNode; }>' is not assignable to type 'FunctionComponent<Boxprops>'.
I am trying to render component on the basis of object key
import "./styles.css";
import { BOX, Boxprops } from './box'
import React from "react";
let obj = {
component:'box'
}
export default function App() {
const getComponnets = () => {
let Component: React.FC<Boxprops> = obj.component === 'box' ? BOX : React.Fragment
return <Component title="asd" />
}
return (
<div className="App">
{getComponnets()}
</div>
);
}
Here is my code
https://codesandbox.io/s/naughty-fermat-szgggm?file=/src/App.tsx
any idea.. ??





2
Answers
I think Box component and React.Fragment component are different component types. You have to match Fragment component to BoxProps as like Box component does.
Try this code
It’s right there in the screenshot what type is expected. Do try what intellisense has inferred.