I am developing a web application using Next.js and Firebase. I have successfully implemented Google sign-in in my application, but I’ve encountered an issue which is preventing the sign-in process from completing as expected.
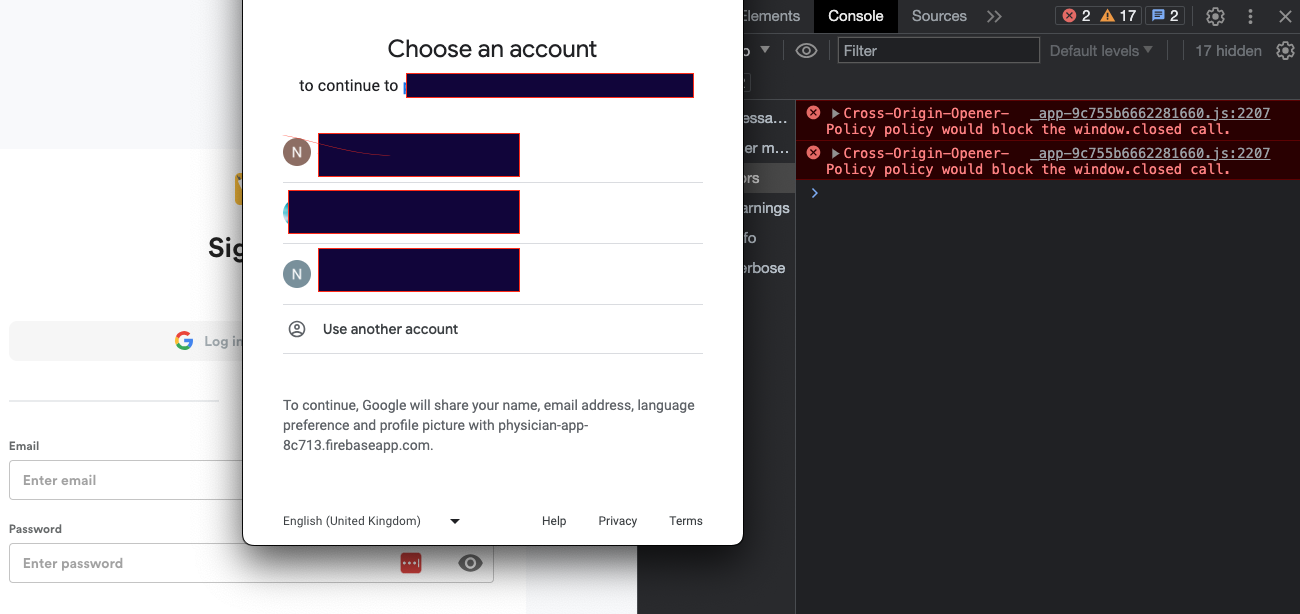
When I attempt to sign in, a popup window appears as intended. However, in the console, I see the following error:
Cross-Origin-Opener-Policy policy would block the window.closed call.
Because of this error, the sign-in process doesn’t complete and the user is not properly signed in.
Some further context: I’m testing this functionality in a development environment, on localhost. The issue is active on Chrome, but not on Firefox.
Could this error be due to a misconfiguration of the Cross-Origin-Opener-Policy? If so, how can I correctly configure this policy for Google Sign-in with Firebase in a Next.js application?





2
Answers
This seems to be an unsolved issue for a long time. However, please try following
You can also refer to cross-origin isolation guide – https://web.dev/cross-origin-isolation-guide/ and MDN docs for more info on Cross-Origin-Opener-Policy
Yes, it has likely to do with the COOP configurations of your page, the Login page, and how they interact.
When two pages don’t have the same COOP, they end up in separate browsing context groups, which may block some interactions like the window.closed method.
It’s difficult to give an exact solution without seeing your code and implementation, however you could try to modify your COOP so that it matches the Login page’s COOP.
This could be
same-originorsame-origin-allow-popups.Those headers can be set in the NextJS Config: https://nextjs.org/docs/pages/api-reference/next-config-js/headers
in your case: