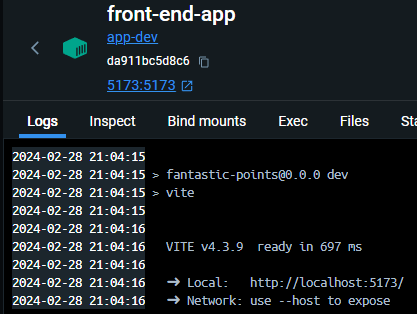
I can’t get access to my container, but after it creation I have such message:
I propose that this problem occures by bad ports configuration.
#Dockerfile
FROM node:20.11.1-alpine as builder
WORKDIR /app
COPY package.json ./
COPY package-lock.json ./
RUN npm install
COPY . .
EXPOSE 5173
CMD [ "npm", "run", "dev" ]
#docker-compose.dev.yml
version: "3.8"
services:
app:
container_name: front-end-app
image: app-dev
build:
context: ./../
dockerfile: ./Dockerfile
volumes:
- ./src:/app/src
ports:
- 5173:5173
stdin_open: true
env_file:
- ./../.env
#package.json
"scripts": {
"dev": "vite",
}
!updated
#vite.config.ts
import { defineConfig } from "vite";
import react from "@vitejs/plugin-react";
import tsconfigPaths from "vite-tsconfig-paths";
// https://vitejs.dev/config/
export default defineConfig({
plugins: [tsconfigPaths(), react()],
});





2
Answers
Most likely the issue is related to port mapping. Do docker logs and docker inspect in the terminal and share the logs if possible.
I see that you don’t have the correct vite configuration. You should add a couple of lines to it to make it possible for vite to work in the docker