i am build nextjs project and creating table from material ui and fetching data from mongoDB.
i want to add two button on action (edit and delete) column but dont know how to do it on material MUI
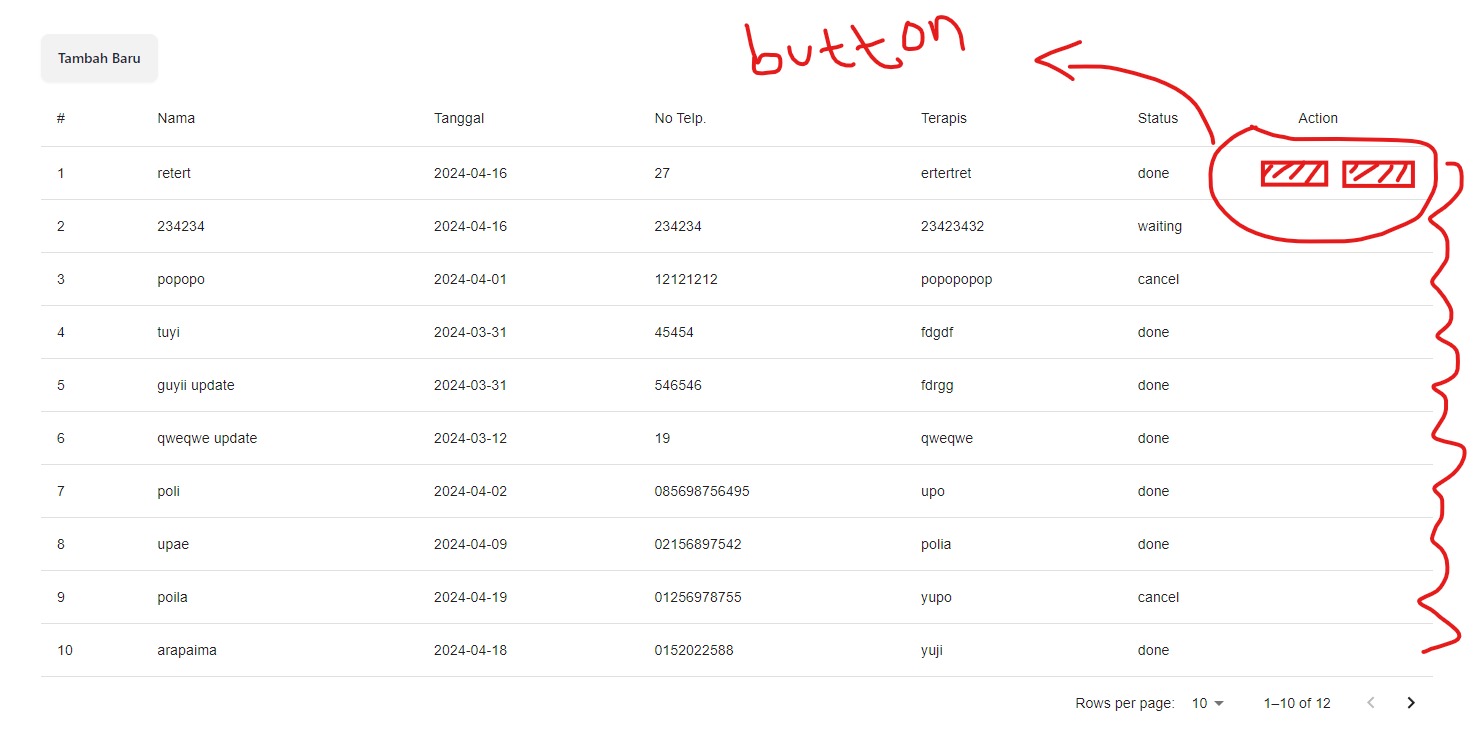
i want it look like this, That is how the current table looks like, and I need to add the add button where there is the red sign. :
"use client";
import {
Table,
TableBody,
TableCell,
TableContainer,
TableHead,
TablePagination,
TableRow,
} from "@mui/material";
import React, { useState } from "react";
const TableAppointment = (props) => {
const [page, setPage] = useState(0);
const [rowsPerPage, setRowsPerPage] = useState(10);
const handleChangePage = (event, newPage) => {
setPage(newPage);
};
const handleChangeRowsPerPage = (event) => {
setRowsPerPage(+event.target.value);
setPage(0);
};
const columns = [
{ id: "index", name: "#" },
{ id: "name", name: "Nama" },
{ id: "date", name: "Tanggal" },
{ id: "phone", name: "No Telp." },
{ id: "terapist", name: "Terapis" },
{ id: "statust", name: "Status" },
{ id: "action", name: "Action" },
];
return (
<div>
<TableContainer>
<Table>
<TableHead>
<TableRow>
{columns.map((column) => (
<TableCell key={column.id}>{column.name}</TableCell>
))}
</TableRow>
</TableHead>
<TableBody>
{props.appointment
.slice(page * rowsPerPage, page * rowsPerPage + rowsPerPage)
.map((row, i) => {
return (
<TableRow key={i}>
{columns &&
columns.map((column, j) => {
let value = row[column.id];
return (
<TableCell key={props.appointment._id}>
{value}
</TableCell>
);
})}
</TableRow>
);
})}
</TableBody>
</Table>
</TableContainer>
<TablePagination
rowsPerPageOptions={[10, 25, 100]}
component="div"
count={props.appointment.length}
rowsPerPage={rowsPerPage}
page={page}
onPageChange={handleChangePage}
onRowsPerPageChange={handleChangeRowsPerPage}
/>
</div>
);
};
export default TableAppointment;





2
Answers
Add this object to your columns array:
You can try something like this