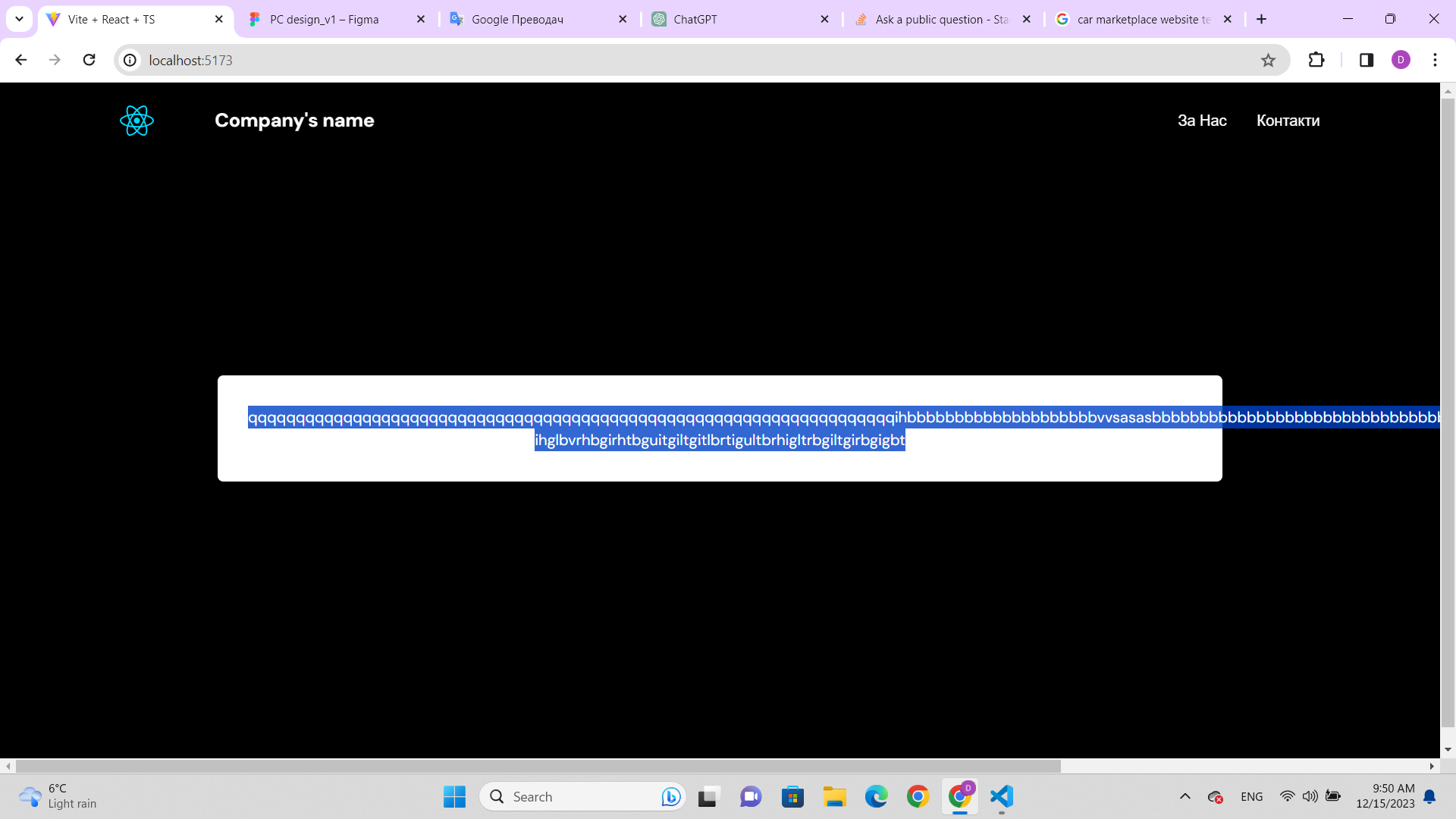
I’m working on a React application using Tailwind CSS, and I’m facing an issue with text overflow within a dynamically sized container. I have a component (CenteredRectangle.tsx) that is intended to display a centered rectangle with text content. I want the text to wrap to a new line when it reaches the end of the container, allowing both horizontal and vertical expansion based on the content.
However, the text is still overflowing outside the container, and I’d like it to wrap to a new line instead. How can I achieve this while maintaining a dynamically sized container?
Here’s the current code for the component:
import React from 'react';
interface CenteredRectangleProps {
text: string;
}
const CenteredRectangle: React.FC<CenteredRectangleProps> = ({ text }) => {
return (
<div className="flex items-center justify-center h-screen">
<div className="bg-white p-8 rounded-md text-black text-center max-w-screen-md w-full overflow-x">
<p>{text}</p>
</div>
</div>
);
};
export default CenteredRectangle;```






2
Answers
Please try with the break-all class in the p tag.
Here is the sample code:
to allow text to wrap to a new line within a dynamically sized container, below are some modifications which you need to follow:
Apply Tailwind CSS utility classes for dynamic sizing of your container. You can use max-w-screen-md for the maximum width and h-full for the maximum height
Use Tailwind CSS utility classes to handle text overflow. You can use overflow-auto to enable scrolling if the content is too large, and whitespace-normal for text wrapping.
replaced overflow-x with overflow-auto to allow vertical scrolling if the content overflows vertically
added the whitespace-normal class to allow text wrapping