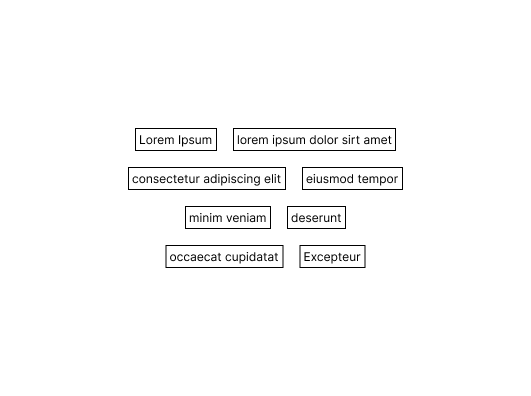
I have this layout that I am trying to build:
I am struggling to figure out how I can use display: flex or display: grid to achieve the result.
The criteria here is:
- There are only two items per row
- The items must only be the width of their content
- They should be centered to the container.
I have tried with display: grid but the items always span the width of the grid.
I tried the following
.container {
display: flex;
justify-content: center;
}
ul {
padding: 0;
margin: 0;
list-style-type: none;
}
.grid {
display: grid;
grid-template-columns: auto auto;
justify-content: center;
}
.grid > * {
width: fit-content;
border: 1px solid grey;
}<div class="container">
<ul class="grid">
<li>Hello World</li>
<li>Foo</li>
<li>Bar</li>
<li>Lorem ipsum</li>
<li>Dolor Set Amigo</li>
<li>Some other placeholder</li>
</ul>
</div>




2
Answers
I don’t think that’s possible with your current HTML setup.
Here an example which uses an additional
divfor each row holding 2 items.Hope this helps / fits your needs
A solution which forces line breaks is to make an empty list item which spans the full width of the parent using
flex basis.