Currently, I am try to improve and analyze the react web performance using this https://pagespeed.web.dev/.
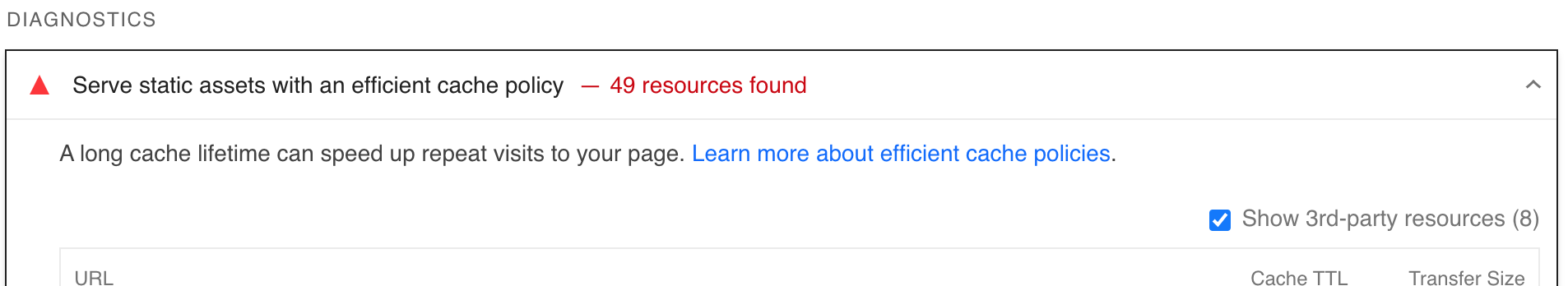
Unfortunately, all of my local static images and fonts got an error like this A long cache lifetime can speed up repeat visits to your page. Learn more about efficient cache policies..
After checking this link https://developer.chrome.com/docs/lighthouse/performance/uses-long-cache-ttl/?utm_source=lighthouse&utm_medium=lr. It is not help, because there is no information about react js.
How to fix error A long cache lifetime can speed up repeat visits to your page in React JS?
React JS Version : "16.9.0"





2
Answers
you have many solutions, and one of them is optimize your client side, you may use "react use query " for cashing data.
React itself isn’t responsible for serving your static assets like images and fonts. Whichever host you’re using to serve your React site would need to be configured to set the appropriate caching headers.
This article might do a better job of explaining exactly what headers to use and what to set them to. If in doubt, consult your hosting provider’s support/documentation pages.