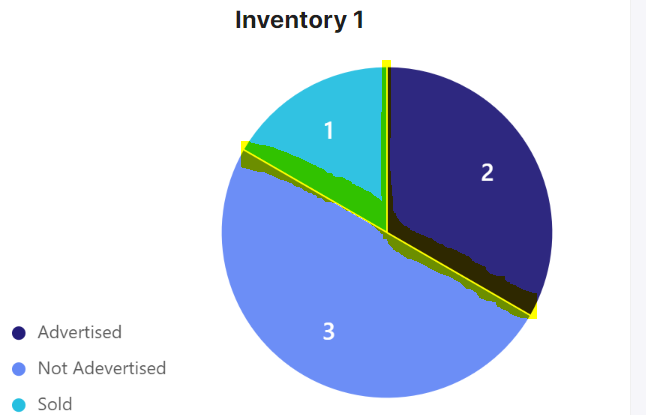
These white lines i need to increase its width i tried multiple things but nothing worked
using <Pie {…props} />;
with Config = {
height: 246.01,
width: 150,
data: data
angleField: ‘value’,
colorField: ‘type’,
color: colorArry,
style: {
fill: ‘red’,
fillOpacity: 0.5,
stroke: ‘black’,
lineWidth: 11,
lineDash: [4, 5],
strokeOpacity: 12,
shadowColor: ‘black’,
shadowBlur: 10,
shadowOffsetX: 5,
shadowOffsetY: 5,
cursor: ‘pointer’,
},
radius: 0.9,
label: {
type: ‘inner’,
offset: ‘0’,
rotate: ‘0’,
autoRotate: false,
content: data[‘type’],
position: ‘start’,
style: {
fontSize: 16,
textAlign: ‘center’,
fontWeight: 500,
},
},
interactions: [{ type: 'element-active' }],
legend: { position: 'left-bottom' },
};





2
Answers
While researching and going through DOCS I have found this solution and it is working perfectly fine
pieStyle: { lineWidth: 5, },
you can try this