I have a Google OAuth button using @react-oauth/google (the npm package).
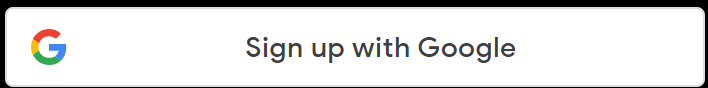
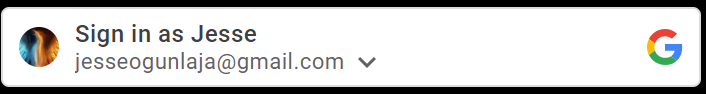
This button works fine. The problem comes when you’re logged in on Google in your browser and then you view the button. Instead of showing "Sign up with Google" it will say "Sign in as {google_name}".
I don’t want this to happen I want it to always say "Sign up with Google".
This is my code
<GoogleOAuthProvider clientId="MY CLIENT ID">
<GoogleLogin
type="standard"
text="signin_with"
width={250}
onSuccess={(credentialResponse) => {
changeGoogleEmail(credentialResponse);
}}
/>
<br />
</GoogleOAuthProvider>
I have looked through the @react-oauth/google docs here to see if there’s a property for disabling this but I haven’t found one. I’ve also tried switching to the version which uses HTML like this
<script src="https://accounts.google.com/gsi/client" async defer></script>
<div id="g_id_onload"
data-client_id="YOUR_GOOGLE_CLIENT_ID"
data-login_uri="https://your.domain/your_login_endpoint"
data-auto_prompt="false">
</div>
<div class="g_id_signin"
data-type="standard"
data-size="large"
data-theme="outline"
data-text="sign_in_with"
data-shape="rectangular"
data-logo_alignment="left">
</div>
If you choose to give me answer using the plain HTML could you also provide an answer on how to create a callback for when this is finished.






2
Answers
You would use the
data-contextattribute on yourg_id_onloadto show which text you want.https://developers.google.com/identity/gsi/web/reference/html-reference#data-context
Use this function:
Make a custom button and call it.
You can then get the data by making a fetch request like this: