How to test a react app on different devices when there are warnings in the terminal?
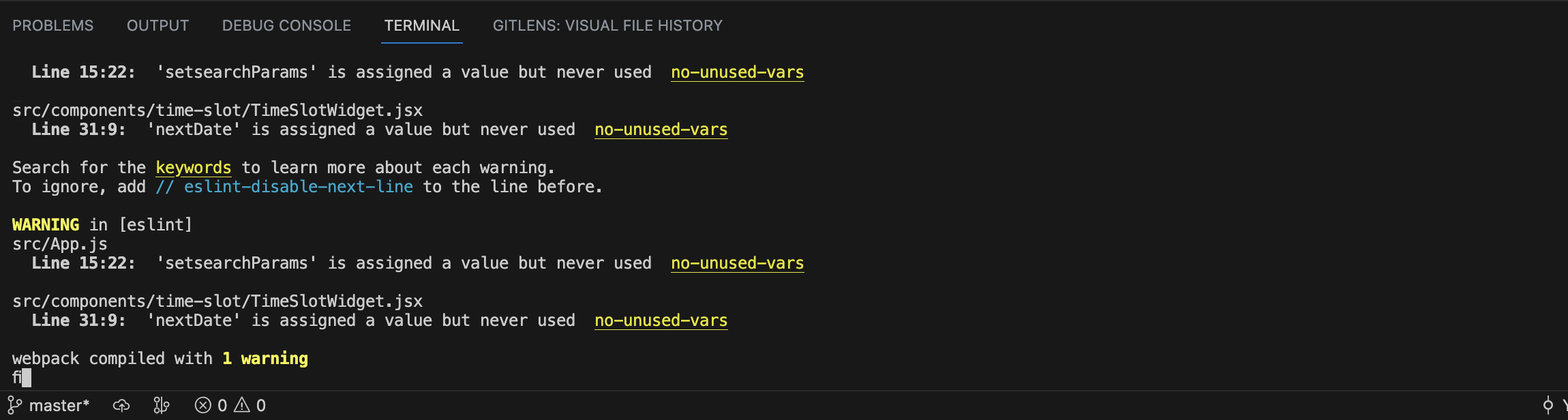
I want to test out my recat app on my mobile phone but the URL in the terminal is hidden by warnings instead.
Is there any way that i can ignore and disable these warnings and reaveal the URL that can be used to launch react app on my phone?





2
Answers
the warnings were thrown by Eslint extension in visual studio code, it can be disabled by disabling the eslint from the extensions tab.
Thank you everyone who took time to answer the question, I appreciate it :)
You can stop displaying warning this way:
Modify the "start" script to include the –no-warnings flag in the package.json file like this:
Save the package.json file and re-run React app using "
npm run start" command.Let me know, if you have doubts.