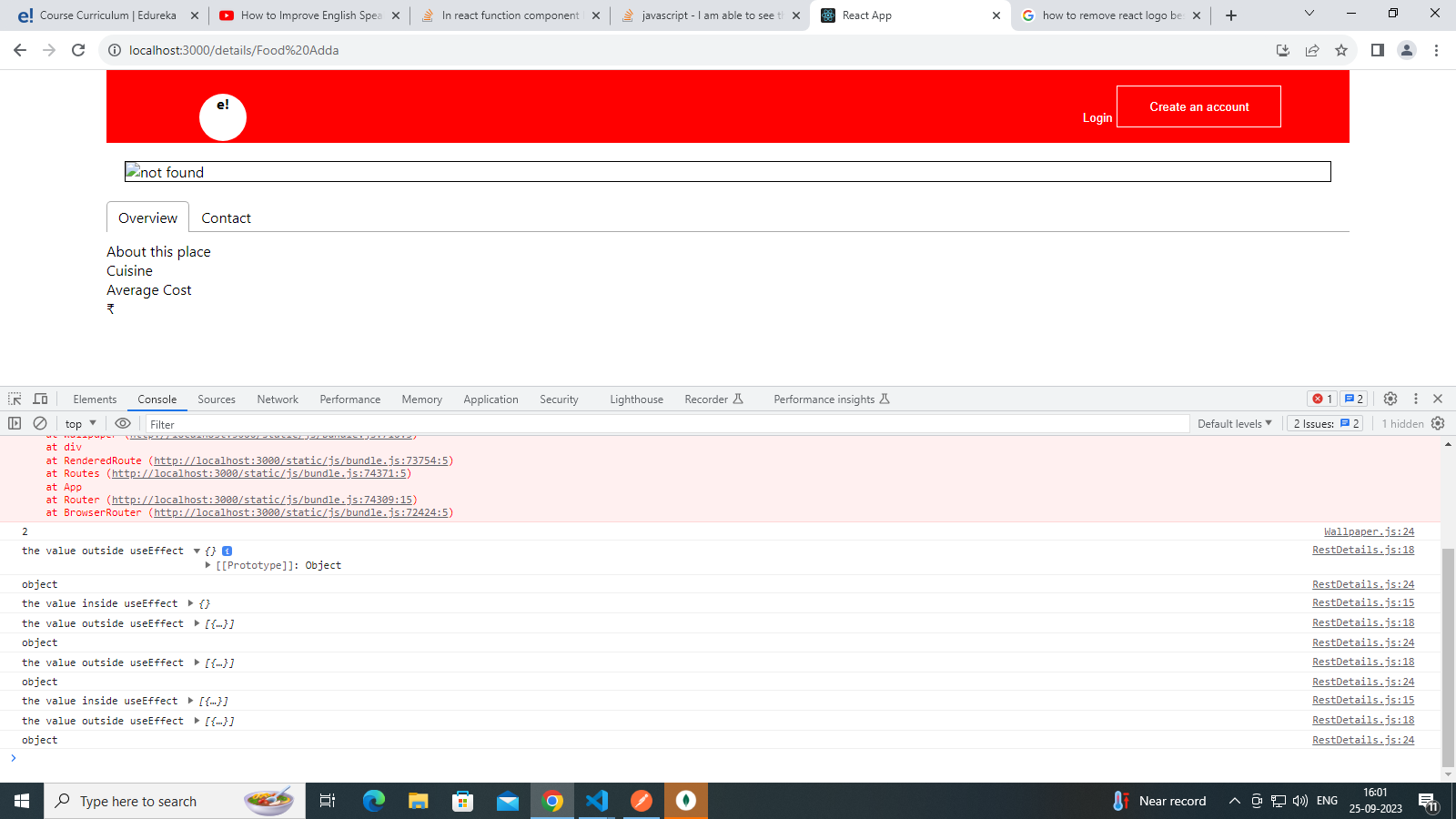
I am getting data in console.log outside useEffect() but when I use that data in my web page the data is not coming on web page. here is the code .and screenshot of webpage below we can see that data is coming in restaurant State but that data is not showing up in webpage, is there any thing wrong I have written in code while giving that data to webpage ,I am stuck on this part from last two days any help is heartly appreciated
import '../../styles/Rs.css'
import { Tab, Tabs, TabList, TabPanel } from 'react-tabs';
import 'react-tabs/style/react-tabs.css';
import {useParams} from 'react-router-dom'
export default function RestDetails() {
const [restaurant,setRestaurant]=useState({});
let {rName}= useParams();
useEffect(()=>{
fetch(`http://localhost:8089/restaurant/details/${rName}`,{method:'GET'})
.then(response=>response.json())
.then(data=>{setRestaurant(data.data);console.log("the value inside useEffect",restaurant)})
},[])
console.log("the value outside useEffect",restaurant);
// const {name,address,thumb,cost}=restaurant
// const cuisineList=!(Cuisine==undefined) && Cuisine.length && <ul>{
// Cuisine.map(item=><li>{item.name}</li>)
// }</ul>
// console.log("value of restaurant",restaurant);
console.log(typeof(restaurant))
return (
<>
<div className="header">
<span className="logo">e!</span>
<span className="right"> <button className="button1">Login</button>
<button className="button2">Create an account</button></span>
</div>
<div className='photo'><img src={restaurant.thumb} alt="not found" height="350px" width="100%"/></div>
<div className='rsName'>{resaturant.name}</div>
<div>
<Tabs>
<TabList>
<Tab>Overview</Tab>
<Tab>Contact</Tab>
</TabList>
<TabPanel>
<div>About this place</div>
<div>Cuisine</div>
{/* {cuisineList} */}
<div>Average Cost</div>
<div>₹ {restaurant.cost}</div>
</TabPanel>
<TabPanel>
<div>Phone Number</div>
<div>+91 -123456789</div>
<div> {restaurant.name} </div>
<div>{restaurant.address}</div>
</TabPanel>
</Tabs>
</div>
</>
)
}````





2
Answers
You have typo in:
It should be restaurant
Always wrap the JSX with condition if you’re showing data that is coming from the API or promises.
Here is the fix: