We have a web application in which the backend is spring boot and front end is react. We are trying to integrate these applications in such a way that we can make use of spring boot jar file to run them both on the same port.
Following piece of java code is being used for integration.
@Bean
public RouterFunction<ServerResponse> htmlRouter(@Value("classpath:/static/index.html") Resource html) {
return RouterFunctions.route(
GET("/*"),
request -> ServerResponse.ok().contentType(MediaType.TEXT_HTML).bodyValue(html)
);
}
This is working fine when we create frontend build using react-scripts build. We want to make use of webpack build as there will be multiple such applications and they will be integrated using micro front-end which will work only when webpack is in place.
When trying do so the jar file is getting built. When we run this jar file and hit the url we get following error-
refused to execute script from 'http://localhost:8765/abc/xyz' because its MIME type ('text/html') is not executable, and strict MIME type checking is enabled.
Part of webpack config
output: {
path: path.join(__dirname, 'build'),
publicPath: '/',
filename: 'bundle.js',
}
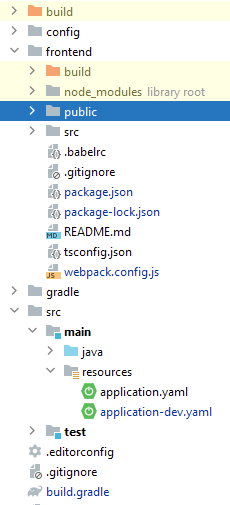
Following is the folder structure of the project





2
Answers
Your router is configured to handle all URLs and return an HTML page:
If your page contains a
<script src="...">tag, the browser will fetch the URL to get the script.The server will return an HTML page with the
text/htmlcontent-type, which triggers the error messagebecause the browser expects
text/javascriptinstead.You may try using Spring’s script views for this purpose: if you think about that, in the end you need some type of engine for dealing with SSR. For React, the documentation suggest the use of Nashorn.
The documentation suggest a possible configuration for different scripting libraries:
In the specific use case of React we can find different, more complete examples, for instance in this Github repository:
Or this other one, dated, but I think still useful as well:
As you can see they look quite similar in the implementation: basically, you need to indicate the scripts that should be loaded by the script engine, one of course the
bundlegenerated bywebpack, and at least one more (see this or this other example), a polyfill for supportingwindow, etc.I came across another good example: it is for Vue, not for React, but even in that case it provides a good example of using the Nashorn engine for SSR.