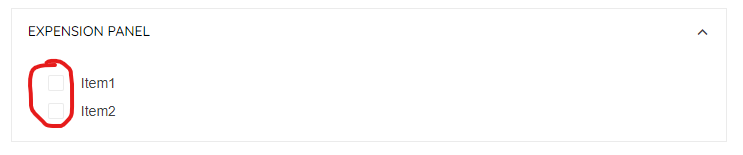
Checking CheckBox inside TreeView is not working.
This is the code. Treeview with CheckBox nodes inside expansion panel.
<ExpansionPanel
className='item-body-dropDownList'
title={"Expension panel"}
expanded={expanded === item.id}
tabIndex={0}
key={item.id}
onAction={(event) => {
setExpanded(event.expanded ? "" : item.id);
}}
>
<Reveal>
{expanded === item.id && (
<ExpansionPanelContent>
<TreeView
data={processTreeViewItems(tree, {
check: check,
})}
checkboxes={true}
onCheckChange={onCheckChange}
/>
</ExpansionPanelContent>
)}
</Reveal>
</ExpansionPanel>
Tree data
const tree = [
{
text: "Item1",
},
{
text: "Item2",
},
];
onCheckChange
const onCheckChange = (event) => {
const settings = {
singleMode,
checkChildren,
checkParents,
};
setCheck(handleTreeViewCheckChange(event, check, tree, settings));
};
I tried to implement TreeView from this web cite https://www.telerik.com/kendo-react-ui/components/treeview/checkboxes/ but its not working.
Any help please?





2
Answers
I solved the problem. My global CSS was overriding background-color of the CheckBox, so I just changed the background-color.
you can see sample implementation of TreeView from here – https://codesandbox.io/s/rpkns2?file=/app/main.jsx
And some more details of the code would help more to debug this issue.
for ex. the implementation of this method – onCheckChange
and also the components ExpansionPanel, Reveal, ExpansionPanelContent