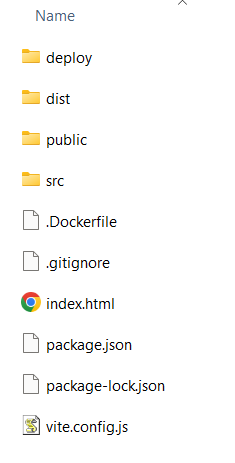
As part of a project, a web application was passed to me. This web application has front and back end. The front end was developed with React JS. Here’s how the front end folder looks like.
And the the back end contains a bunch of .py files.
In order to launch this web application (front and back end separately), my former colleagues used Docker to create images. They followed these steps :
- docker build –pull –rm -f ".Dockerfile" -t myapp "."
- docker save myapp | gzip > myapp .tar.gz
- docker load < myapp .tar.gz
- docker run -p 3000:3000 myapp
Now my question is how can I test this web application locally, meaning using a web server so I can test the changes in the back and front end faster without the need to create and run docker images every time.





3
Answers
Actually using Docker it not a bad idea, since you will need to deploy it eventually and you wanna make sure it works.
But if you wanna test locally then you have a million options, so here’s some;
For frontend, once you have a build of the project you can serve the dist content in Nginx, Apache or using python SimpleHTTPServer.
For backend, there’s not specific information in your question other than "a bunch of .py files", so I’ll infer you have some flask, fastapi or something like that;
Fist you should have a list of dependencies for the app to work locally, so there should a requirements.txt file in your folder project.
Then you should create a virtualenv for the backend, since pip does not install dependencies globally in latest versions,
After you have the virtualenv created and activated you can install the requirements.txt dependencies with pip.
Finally look for the file that will start the server and run it using python.
Since information is not clear these steps may vary, but in general it should work, if your backend is written with django or a similar framework you should refer to their docs.
I think you mainly have 3 options:
First option – work directly inside the container. In this case:
docker exec -it <container-name> bashBe careful that once the container will be deleted, you’ll loose every modification.
Second option – edit the Dockerfile and benefit from caching.
As you know Docker is using layers caching. So, try to write a Dockerfile where your code-related lines are as much late as possible in order to use the cache to recreate all the bottom layers. In this case, in relation to your application, you can build and run a container very fast even if you recrete it every time.
Third option – remove Docker. Docker is just a way to easy deploy the application without need to worry about dependencies if you change the host environment. You can develop your application without Docker and, once done, you can use Docker to deploy it.
You can do both. Use Docker and test changes without the need to create Docker images every time by mounting your app directory into the Docker container.
For example:
docker run -p 3000:3000 -v $(pwd):/app myappDocker documentation