I’m struggeling with returning the result of a Promise to the next .then function.
I’m sure I’m blind and it is really small issue, but actually I can’t see the reason why in the parameter of the next .then function is always undefined.
This is my Promise:
await this.props.context.msGraphClientFactory
.getClient('3')
.then(async (client: MSGraphClientV3) => {
return await client
.api(`/groups/{${this.state.group?.id}}/members`)
.version("v1.0")
.get(async (err, res) => {
if (err) {
console.error(err);
return;
}
return res.value;
});
})
.then(async (users: Array<MicrosoftGraph.User>) => {
//users is always undefined
...
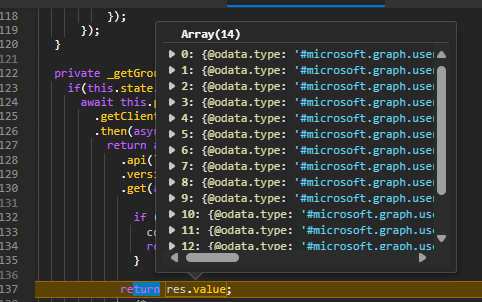
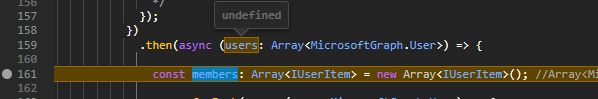
See the screenshots of debugging:
res.value is set correctly:
…but in next .then function the parameter is undefined:
Can anybody please tell me, what I’m doing wrong? Many thanks in advance!






2
Answers
I’m not familiar with casting in typescript, but the endpoint
GET /groups/{groupId}/membersreturns by default a collection ofdirectoryObjects.userderives fromdirectoryObjectand inthenmethod you expect a collection ofusers and maybe casting is not performed.I would expect that
should work, and then try cast
directoryObjecttouserin the method.Or if you want to really retrieve users, you can perform server casting
https://learn.microsoft.com/en-us/graph/api/group-list-members?view=graph-rest-1.0&tabs=http#optional-query-parameters
You are returning from a
.get(…)callback, not from a promise.then()callback. The clientgetmethod appears not to return a promise when you pass a callback, and it certainly doesn’t return a promise for the result of the callback. You want to use the promise API instead where.get()(when you don’t pass a callback) returns a promise, which you can chain.then()orawait.In general, don’t pass
asyncfunctions as callbacks, and avoid using.then()when you can easilyawaitinstead. Your code then becomes