<LocalizationProvider dateAdapter={AdapterLuxon}
adapterLocale={"ja"}
localeText={jaJP.components.MuiLocalizationProvider.defaultProps.localeText}>
<DatePicker
{...field}
label="testlabel"
slotProps={{
textField: { variant: "outlined", name: "testDate" },
toolbar: { hidden: true },
}}
/>
</LocalizationProvider>
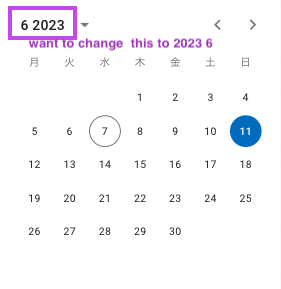
with the code above, I get this ↓
Does anyone know how I can change ‘6 2023’ to ‘2023 6’ ??
I read through the document but couldn’t find the way..





2
Answers
I could change 6 2023 to 2023 6 by adding dateFormats to LocalizationProvider
For now, there is no API to override this part of the UI.
You can track the progress here: https://github.com/mui/mui-x/issues/6653