Using npm run dev throws an error when rendering the webpage on a brand new, untouched NextJS app.
Used npx create-next-app@latest per the documentation to create the app. I’ve followed the docs to the letter.
The app compiles fine, & looks like a basic default Next app, but when I run npm run dev I get the following error in the terminal. It’s quite lengthy.
noahpittman$ npm run dev
> [email protected] dev
> next dev
- ready started server on [::]:3000, url: http://localhost:3000
- event compiled client and server successfully in 83 ms (20 modules)
- wait compiling...
- event compiled client and server successfully in 78 ms (20 modules)
- wait compiling /page (client and server)...
- event compiled client and server successfully in 1279 ms (426 modules)
- wait compiling...
- event compiled successfully in 89 ms (235 modules)
Warning: Invalid hook call. Hooks can only be called inside of the body of a function component. This could happen for one of the following reasons:
1. You might have mismatching versions of React and the renderer (such as React DOM)
2. You might be breaking the Rules of Hooks
3. You might have more than one copy of React in the same app
See https://reactjs.org/link/invalid-hook-call for tips about how to debug and fix this problem.
- error TypeError: Cannot read properties of null (reading 'useContext')
Warning: Invalid hook call. Hooks can only be called inside of the body of a function component. This could happen for one of the following reasons:
1. You might have mismatching versions of React and the renderer (such as React DOM)
2. You might be breaking the Rules of Hooks
3. You might have more than one copy of React in the same app
See https://reactjs.org/link/invalid-hook-call for tips about how to debug and fix this problem.
TypeError: Cannot read properties of null (reading 'useContext')
at useContext (/Users/noahpittman/Documents/Coding Projects/React:Node/CMSDashboardwAPI_Ecommerce/ecommerce-dashboard/node_modules/next/dist/compiled/react/cjs/react.development.js:1752:21)
at usePathname (webpack-internal:///(ssr)/../../../../../../../usr/local/lib/node_modules/next/dist/client/components/navigation.js:118:34)
at ErrorBoundary (webpack-internal:///(ssr)/../../../../../../../usr/local/lib/node_modules/next/dist/client/components/error-boundary.js:110:50)
at renderWithHooks (/usr/local/lib/node_modules/next/dist/compiled/react-dom/cjs/react-dom-server.edge.development.js:8746:16)
at renderIndeterminateComponent (/usr/local/lib/node_modules/next/dist/compiled/react-dom/cjs/react-dom-server.edge.development.js:8820:15)
at renderElement (/usr/local/lib/node_modules/next/dist/compiled/react-dom/cjs/react-dom-server.edge.development.js:9055:7)
at renderNodeDestructiveImpl (/usr/local/lib/node_modules/next/dist/compiled/react-dom/cjs/react-dom-server.edge.development.js:9221:11)
at renderNodeDestructive (/usr/local/lib/node_modules/next/dist/compiled/react-dom/cjs/react-dom-server.edge.development.js:9193:14)
at renderIndeterminateComponent (/usr/local/lib/node_modules/next/dist/compiled/react-dom/cjs/react-dom-server.edge.development.js:8874:7)
at renderElement (/usr/local/lib/node_modules/next/dist/compiled/react-dom/cjs/react-dom-server.edge.development.js:9055:7)
at renderLazyComponent (/usr/local/lib/node_modules/next/dist/compiled/react-dom/cjs/react-dom-server.edge.development.js:9035:3)
at renderElement (/usr/local/lib/node_modules/next/dist/compiled/react-dom/cjs/react-dom-server.edge.development.js:9144:11)
at renderNodeDestructiveImpl (/usr/local/lib/node_modules/next/dist/compiled/react-dom/cjs/react-dom-server.edge.development.js:9221:11)
at renderNodeDestructive (/usr/local/lib/node_modules/next/dist/compiled/react-dom/cjs/react-dom-server.edge.development.js:9193:14)
at renderNodeDestructiveImpl (/usr/local/lib/node_modules/next/dist/compiled/react-dom/cjs/react-dom-server.edge.development.js:9251:11)
at renderNodeDestructive (/usr/local/lib/node_modules/next/dist/compiled/react-dom/cjs/react-dom-server.edge.development.js:9193:14)
at renderIndeterminateComponent (/usr/local/lib/node_modules/next/dist/compiled/react-dom/cjs/react-dom-server.edge.development.js:8874:7)
at renderElement (/usr/local/lib/node_modules/next/dist/compiled/react-dom/cjs/react-dom-server.edge.development.js:9055:7)
at renderNodeDestructiveImpl (/usr/local/lib/node_modules/next/dist/compiled/react-dom/cjs/react-dom-server.edge.development.js:9221:11)
at renderNodeDestructive (/usr/local/lib/node_modules/next/dist/compiled/react-dom/cjs/react-dom-server.edge.development.js:9193:14)
at retryTask (/usr/local/lib/node_modules/next/dist/compiled/react-dom/cjs/react-dom-server.edge.development.js:9688:5)
at performWork (/usr/local/lib/node_modules/next/dist/compiled/react-dom/cjs/react-dom-server.edge.development.js:9759:7)
at Timeout._onTimeout (/usr/local/lib/node_modules/next/dist/compiled/react-dom/cjs/react-dom-server.edge.development.js:8460:14)
at listOnTimeout (node:internal/timers:573:17)
at process.processTimers (node:internal/timers:514:7)
- error Error [TypeError]: Cannot read properties of null (reading 'useContext')
at useContext (/Users/noahpittman/Documents/Coding Projects/React:Node/CMSDashboardwAPI_Ecommerce/ecommerce-dashboard/node_modules/next/dist/compiled/react/cjs/react.development.js:1752:21)
at usePathname (webpack-internal:///(ssr)/../../../../../../../usr/local/lib/node_modules/next/dist/client/components/navigation.js:118:34)
at ErrorBoundary (webpack-internal:///(ssr)/../../../../../../../usr/local/lib/node_modules/next/dist/client/components/error-boundary.js:110:50)
at renderWithHooks (/usr/local/lib/node_modules/next/dist/compiled/react-dom/cjs/react-dom-server.edge.development.js:8746:16)
at renderIndeterminateComponent (/usr/local/lib/node_modules/next/dist/compiled/react-dom/cjs/react-dom-server.edge.development.js:8820:15)
at renderElement (/usr/local/lib/node_modules/next/dist/compiled/react-dom/cjs/react-dom-server.edge.development.js:9055:7)
at renderNodeDestructiveImpl (/usr/local/lib/node_modules/next/dist/compiled/react-dom/cjs/react-dom-server.edge.development.js:9221:11)
at renderNodeDestructive (/usr/local/lib/node_modules/next/dist/compiled/react-dom/cjs/react-dom-server.edge.development.js:9193:14)
at renderIndeterminateComponent (/usr/local/lib/node_modules/next/dist/compiled/react-dom/cjs/react-dom-server.edge.development.js:8874:7)
at renderElement (/usr/local/lib/node_modules/next/dist/compiled/react-dom/cjs/react-dom-server.edge.development.js:9055:7)
at renderLazyComponent (/usr/local/lib/node_modules/next/dist/compiled/react-dom/cjs/react-dom-server.edge.development.js:9035:3)
at renderElement (/usr/local/lib/node_modules/next/dist/compiled/react-dom/cjs/react-dom-server.edge.development.js:9144:11)
at renderNodeDestructiveImpl (/usr/local/lib/node_modules/next/dist/compiled/react-dom/cjs/react-dom-server.edge.development.js:9221:11)
at renderNodeDestructive (/usr/local/lib/node_modules/next/dist/compiled/react-dom/cjs/react-dom-server.edge.development.js:9193:14)
at renderNodeDestructiveImpl (/usr/local/lib/node_modules/next/dist/compiled/react-dom/cjs/react-dom-server.edge.development.js:9251:11)
at renderNodeDestructive (/usr/local/lib/node_modules/next/dist/compiled/react-dom/cjs/react-dom-server.edge.development.js:9193:14)
at renderIndeterminateComponent (/usr/local/lib/node_modules/next/dist/compiled/react-dom/cjs/react-dom-server.edge.development.js:8874:7)
at renderElement (/usr/local/lib/node_modules/next/dist/compiled/react-dom/cjs/react-dom-server.edge.development.js:9055:7)
at renderNodeDestructiveImpl (/usr/local/lib/node_modules/next/dist/compiled/react-dom/cjs/react-dom-server.edge.development.js:9221:11)
at renderNodeDestructive (/usr/local/lib/node_modules/next/dist/compiled/react-dom/cjs/react-dom-server.edge.development.js:9193:14)
at retryTask (/usr/local/lib/node_modules/next/dist/compiled/react-dom/cjs/react-dom-server.edge.development.js:9688:5)
at performWork (/usr/local/lib/node_modules/next/dist/compiled/react-dom/cjs/react-dom-server.edge.development.js:9759:7)
at Timeout._onTimeout (/usr/local/lib/node_modules/next/dist/compiled/react-dom/cjs/react-dom-server.edge.development.js:8460:14)
at listOnTimeout (node:internal/timers:573:17)
at process.processTimers (node:internal/timers:514:7) {
digest: undefined
}
- wait compiling /_error (client and server)...
- event compiled client and server successfully in 601 ms (539 modules)
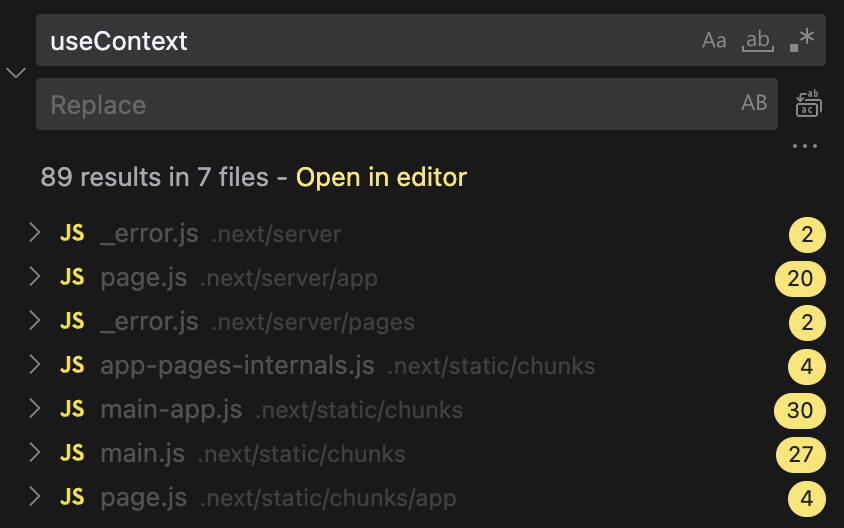
The error mentions useContext which I have not called in my code. Upon searching the directory, it is only found in the .next folder & its files. Below is a screenshot of the directory search with all ignore settings disabled.
to add the code in the results causes me to go over character limit.
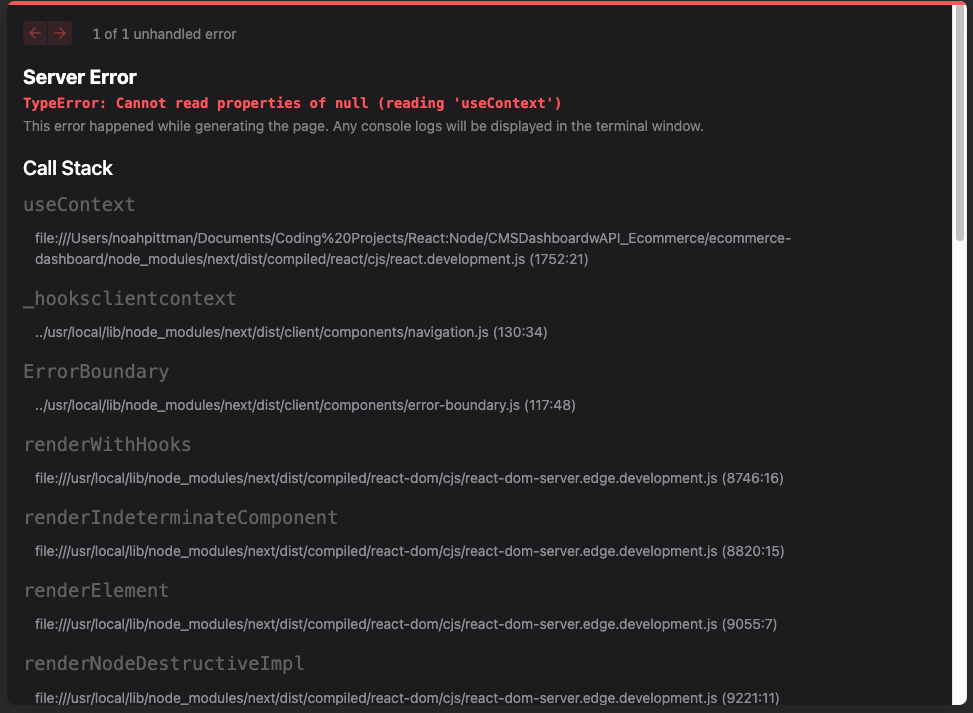
& here is a screenshot from the Next.js app itself.
Steps to reproduce:
Create new directory
Inside directory run
npx create-next-app@latestRun
cd my-appRun
npm run devVisit dev server & error
I’ve done many google searches & looked thru the Vercel Github Issues & can’t seem to figure out why the default starter won’t compile. I’ve looked at other default Next starter errors and the only things I can find are throwing different errors than mine.
I also scoured the node_modules/next package to find every instance of 'useContext' which seems to be the issue however I know something must be wrong because Vercel did not ship the default NextJS starter knowing it would throw errors. I typically use Gatsby, and so I’m fairly unfamiliar with Next.
Any help would be appreciated, big time!






2
Answers
Could you show the code snippet where you call this useContext?
Normally there should not be any error like this.
You can delete the
.nextfolder and thenode_modulesfolder then runnpm iin your root folder.This will essentially give you a fresh install which must solve your problem.
If not I suggest you delete this app and create a new one.