I am helping someone who has never used React, Next, or Tailwinds refactor to make their project design more responsive.
They had used NextUI components in some places, so when making edits to the navbar, I decided to refactor it so that it utilizes the NextUI Navbar component.
I have never used NextUI for components but have used other similar CSS frameworks for components, so I’m familiar with how they generally work. However, the component doesn’t seem to be sticking to the top of the page even though the default value for the ‘position’ prop is ‘sticky’.
Navbar Component code minus some fat
import Navbutton from "./Navbutton";
import { usePathname } from "next/navigation";
import ProfilePicture from "./ProfilePicture";
import Image from "next/image";
// import Link from "next/link";
import {
Navbar,
NavbarBrand,
Link,
} from "@nextui-org/react";
import { useState } from "react";
import { api } from "~/utils/api";
export default function NavigationBar() {
const user = api.users.getLoggedInUser.useQuery();
const navPages = [
{ page: "Teams", comingSoon: false },
{ page: "Play", comingSoon: false },
{ page: "Matches", comingSoon: true },
];
const pathname = usePathname();
return (
<Navbar
className="h-50 flex w-full flex-row place-content-between items-center border-b-2 border-zinc-500 border-opacity-75 p-5"
>
<NavbarBrand className="hidden md:block">
<Link href="/play">
<Image
className="hover:cursor-pointer"
width={200}
unoptimized={true}
height={200}
src={"/Roboverse_Animation.gif"}
alt="VESL Logo"
></Image>
</Link>
</NavbarBrand>
<div className="mx-auto w-[50%] px-5">
<ul className="hidden flex-row place-content-between md:flex">
{navPages.map((page) => {
const pageIndex = navPages.indexOf(page);
const isFirstOrLast =
pageIndex == 0 || pageIndex == navPages.length - 1;
return (
<li className={isFirstOrLast ? "" : "mx-10"} key={pageIndex}>
<Navbutton
selected={pathname == "/" + page.page.toLowerCase()}
page={page.page}
comingSoon={page.comingSoon}
></Navbutton>
</li>
);
})}
</ul>
</div>
</Navbar>
);
}
Layout Code
import React, { type ReactNode } from "react";
import { signIn, useSession } from "next-auth/react";
import Image from "next/image";
import NavigationBar from "./NavigationBar";
import VeslVerseTab from "./VeslVerseTab";
const Layout = ({ children }: { children: ReactNode }) => {
const { data: sessionData } = useSession();
return (
<>
<VeslVerseTab />
{sessionData ? <NavigationBar /> : <Authenticate />}
{sessionData ? children : null}
</>
);
};
export default Layout;
_app.tsx Code where Layout is being applied
import { type Session } from "next-auth";
import { SessionProvider } from "next-auth/react";
import { type AppType } from "next/app";
import { api } from "~/utils/api";
import "~/styles/globals.css";
import Layout from "./components/Layout";
import { Analytics } from "@vercel/analytics/react";
import { NextUIProvider } from "@nextui-org/react";
const MyApp: AppType<{ session: Session | null }> = ({
Component,
pageProps: { session, ...pageProps },
}) => {
return (
<SessionProvider session={session}>
<NextUIProvider>
<Layout>
<Component {...pageProps} />
<Analytics />
</Layout>
</NextUIProvider>
</SessionProvider>
);
};
I’ve checked the following things:
-
Made sure that where the Layout component is nested in
_app.tsxwasn’t affecting it but maybe that is actually issue, not sure. -
Hardcoded
position="sticky"on the Navbar Component
Honestly, I’m not sure what is going on and need help figuring this out before I lose my mind.
EDITS:





2
Answers
The body element being used in the HTML didn't have a set height. I set its height to 100% in the global stylesheet, which fixed my issue.
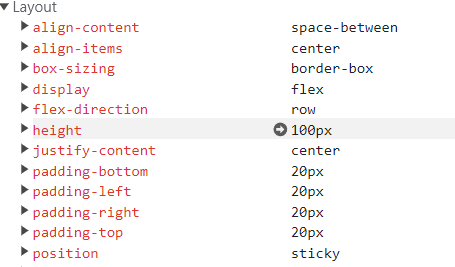
Navbar component is not sticking to the top could be because its parent container doesn’t have a defined height.
To make the sticky positioning work, the parent container of the Navbar should have a height specified.
To fix this issue, to use
h-screenclass like this :If it doesn’t work, there might be some conflicting styles to other elements on the page.
Let me know more details about your situation.