I have a problem with the onDragEnter/onDragLeave events in react on an antd table.
For information, I use antd and react 18.
/**
*
* @param e
*/
function handleDragEnter(e: DragEvent<HTMLDivElement>) {
console.log('e:', e)
e.preventDefault()
e.stopPropagation()
setDragged(true)
}
/**
*
* @param e
*/
function handleDragLeave(e: DragEvent<HTMLDivElement>) {
console.log('e:', e)
e.preventDefault()
e.stopPropagation()
setDragged(false)
}
return (
<>
<div className="DrivesList" onDrop={handleDrop} onDragEnter={handleDragEnter} onDragLeave={handleDragLeave}>
<Table
className={classNames({
'DrivesList-table-loading': droppedFilesLoading,
})}
....
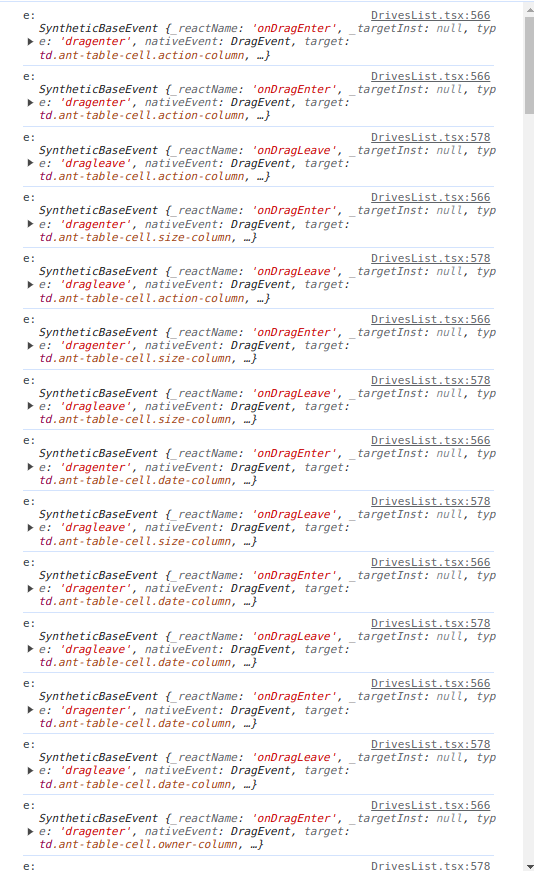
As you can see in the following screenshot, events are triggered many times when I drag over the board :
For information, if I comment the table (still the main div), these events work perfectly.
Any ideas ?
Thanks in advance.
PS:I want to add a border around the div when I drag over it.





2
Answers
Solved using pointer-events: none in child.
Your problem is related to your children inside a
<div ...> ... </div>where you hanle onDragEnter and onDragLeave.run in codesandbox