This should be simple, but I don`t know why it is failing.
I`m fetching data from an API with axios in React. The code is really simple:
import React, {useEffect, useState} from "react"
import axios from "axios";
export default function App() {
const [items, setItems] = useState();
useEffect(() => {
axios.get("https://dummyjson.com/products/")
.then((response) => {
setItems(response.data);
}).catch((error) => {
console.log(error);
});
}, []);
console.log(items);
}
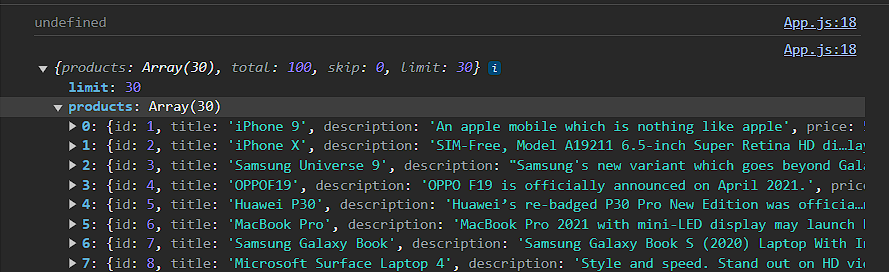
This works right, and I get the reponse in the console:
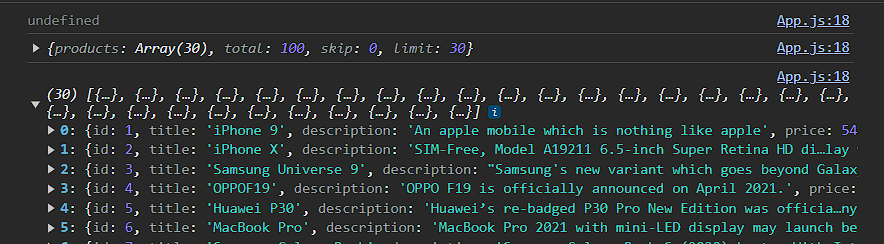
Now, if I change console.log(error); to console.log(error.products); at first works and I can see it too in the console:
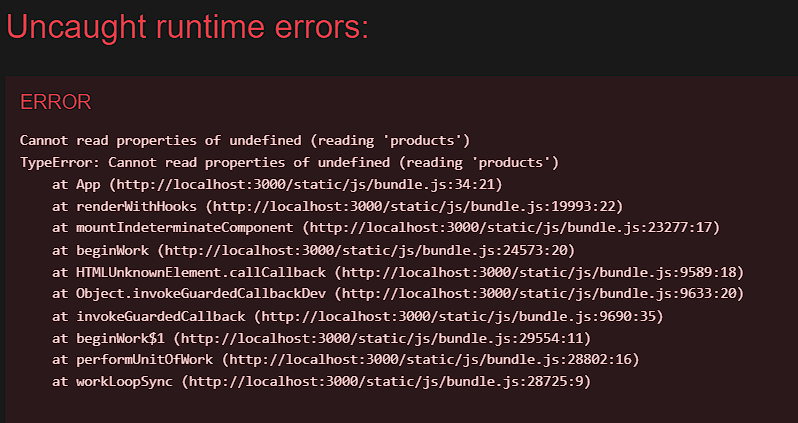
But, if I reload the page it stops working and shows error:
I have tried with the fetch inside and outside of useEffect, two useEffects, Api Fetch instead of Axios, but is always the same.
I will be very grateful for any kind of help.







5
Answers
On the first render, the component sees the init state as undefined. Try to conditionally render all the components:
Or, the easy solution, use an array as the initial state:
You can verify whether the item is undefined. This is because, when reloading, the promise is still incomplete. A straightforward way to do this is:
You can try the below code. I hope this helps!
You App component should return JSX like this:
Why? Because on initial render your
itemsstate’sundefinedso JS couldn’t read products property of undefined and gave an error you mentioned. To avoid this, you need to checkitemsfor falsy value like above code.This issue might be related to the initial state of items. When you initialize items using const [items, setItems] = useState(), its initial value is undefined. When you try to access error.products in the catch block, it works the first time because there’s no data, and error itself is undefined. However, after the initial successful API call, the state is updated with the actual data, and subsequent API calls are not hitting the catch block, resulting in error being undefined.
You can initialize items with an empty array or an empty object instead of undefined. This way, even if there’s no data, items won’t be undefined.