I’m trying to create a delete function wherein It will show a loading state using useMutate of tanstackquery, but the problem is when I delete the button, it doesn’t show the loading state even though I change the network speed.
const ButtonAction = ({ id }: ButtonActionProps) => {
const router = useRouter();
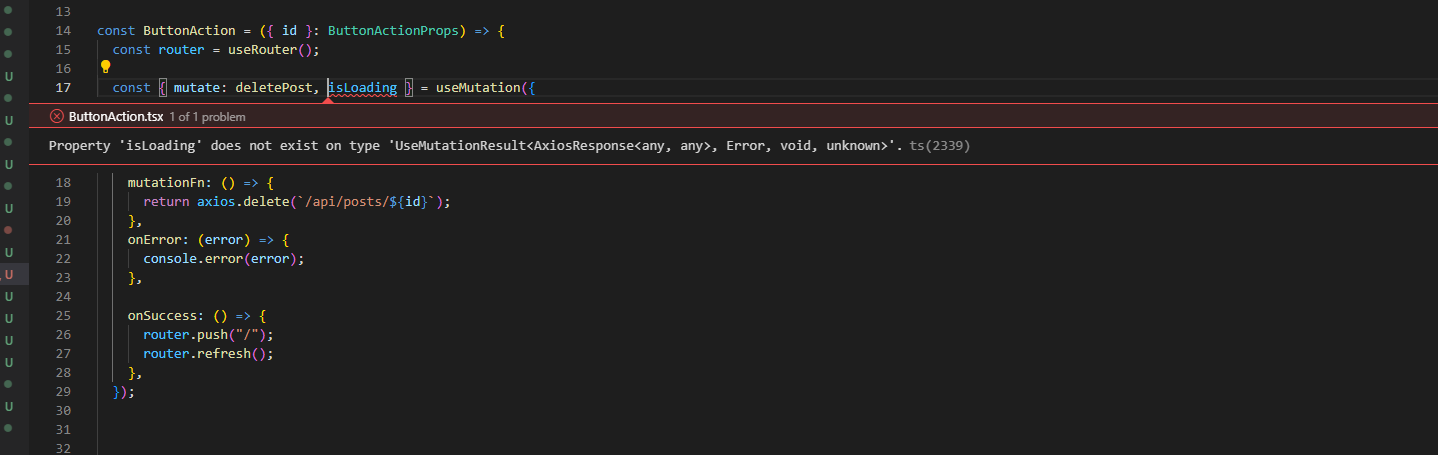
const { mutate: deletePost, isLoading } = useMutation({
mutationFn: () => {
return axios.delete(`/api/posts/${id}`);
},
onError: (error) => {
console.error(error);
},
onSuccess: () => {
router.push("/");
router.refresh();
},
});
return (
<div>
<Link href="/edit/1" className="btn mr-2">
{" "}
<Pencil /> Edit
</Link>
<button onClick={() => deletePost()} className="btn btn-error">
{" "}
{isLoading && (
<span className="loading loading-spinner loaddeing-xs"></span>
)}
{isLoading ? (
"Loading..."
) : (
<>
<Trash />
Delete
</>
)}
</button>
</div>
);
};
export default ButtonAction;





2
Answers
it is easy to use isPending as an alternative or isLoading
I am using tanstack v "5.8.1", and isLoading is not an available property for this version. try using isPending instead.