I have a React JS app in which I am using Jquery DataTable to render a table. I have included the Jquery DataTable css and js files inside the public folder. When I load the page for the first time (the page refreshes in the browser) then the DataTable renders perfectly but if I navigate to another component and then come back to this component then it does not load the js files.
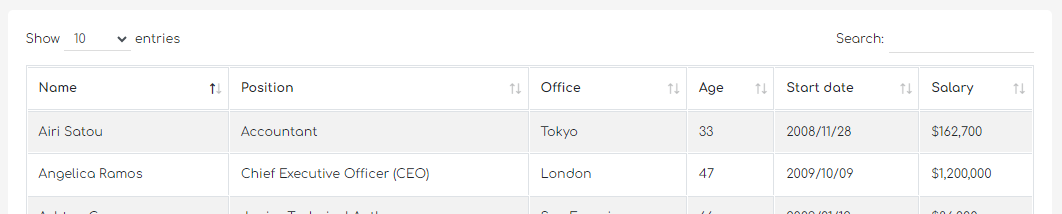
Loaded for the first time (the page refreshes in the browser):
Loaded when I navigate from another component:
So basically, the dataTable js file does not load when the component is re-rendered.
I tried to re-initialize the dataTable method inside the component but that does not work.
app.js (this file has all custom js for the app):
$(function () {
initDataTable();
});
function initDataTable() {
$('.js-basic-example').DataTable();
}
index.html (this file has reference to the dataTable and above js files):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" />
<meta name="description" content="Web site created using create-react-app" />
<base href="%PUBLIC_URL%/" />
<title>React App</title>
<link rel="icon" href="favicon.ico" />
<link rel="manifest" href="manifest.json" />
<link rel="stylesheet" href="assets/css/bootstrap.min.css">
<link rel="stylesheet" href="assets/css/bootstrap.datatable.min.css">
</head>
<body class="theme-blush">
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="root"></div>
</body>
<script src="assets/js/datatable.bundle.js"></script>
<script src="assets/js/app.js"></script>
</html>
Users.js (this file has the dataTable):
export const Users = () => {
window.initDataTable();
return (
<section className="content">
<div className="block-header">
<div className="row">
<div className="col-lg-7 col-md-6 col-sm-12">
<h2 className="pt-8">Users</h2>
</div>
</div>
</div>
<div className="container-fluid">
<div className="row clearfix">
<div className="col-lg-12">
<div className="card">
<div className="header">
<h2><strong>All</strong> Users </h2>
</div>
<div className="body">
<div className="table-responsive">
<table className="table table-bordered table-striped table-hover js-basic-example dataTable">
<thead>
<tr>
<th>Name</th>
<th>Position</th>
<th>Office</th>
<th>Age</th>
<th>Start date</th>
<th>Salary</th>
</tr>
</thead>
<tfoot>
<tr>
<th>Name</th>
<th>Position</th>
<th>Office</th>
<th>Age</th>
<th>Start date</th>
<th>Salary</th>
</tr>
</tfoot>
<tbody>
<tr>
<td>Tiger Nixon</td>
<td>System Architect</td>
<td>Edinburgh</td>
<td>61</td>
<td>2011/04/25</td>
<td>$320,800</td>
</tr>
<tr>
<td>Garrett Winters</td>
<td>Accountant</td>
<td>Tokyo</td>
<td>63</td>
<td>2011/07/25</td>
<td>$170,750</td>
</tr>
<tr>
<td>Ashton Cox</td>
<td>Junior Technical Author</td>
<td>San Francisco</td>
<td>66</td>
<td>2009/01/12</td>
<td>$86,000</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
);
}






2
Answers
I am able to fix the issue by using
useEffectand re-initializing the dataTable as shown below:Quick fix –
Please put window.initDataTable(); from Users.js file inside useEffect.
you were running this function before the view was rendered. that’s why it was not working.
Better way to do –
Better way to do add datatable, bootstrap in your project would be to add from react libraries.
eg.
Let me know if you have any questions.