I made graphic interface of objects. I get list of objects from server, such as:
0:{constructor_visible: true, fill_type: "free", id: "03e9fb06-663f-4ab8-ad31-ecbd8c2689a1",…}
1:{constructor_visible: true, fill_type: "free", id: "3a82daeb-67dc-407c-b1ee-db0e3fac7183",…}
2:{constructor_visible: true, error_msg: null, id: "34cf95f1-052a-4cfe-aed2-ceb2c8e4b042",…}
3:{constructor_visible: true, error_msg: null, id: "127ccecb-98fc-4deb-8eab-9dd0abd1eb49",…}
4:{constructor_visible: true, error_msg: null, id: "d62f977a-71ae-400f-aa86-ffd60717f9af",…}
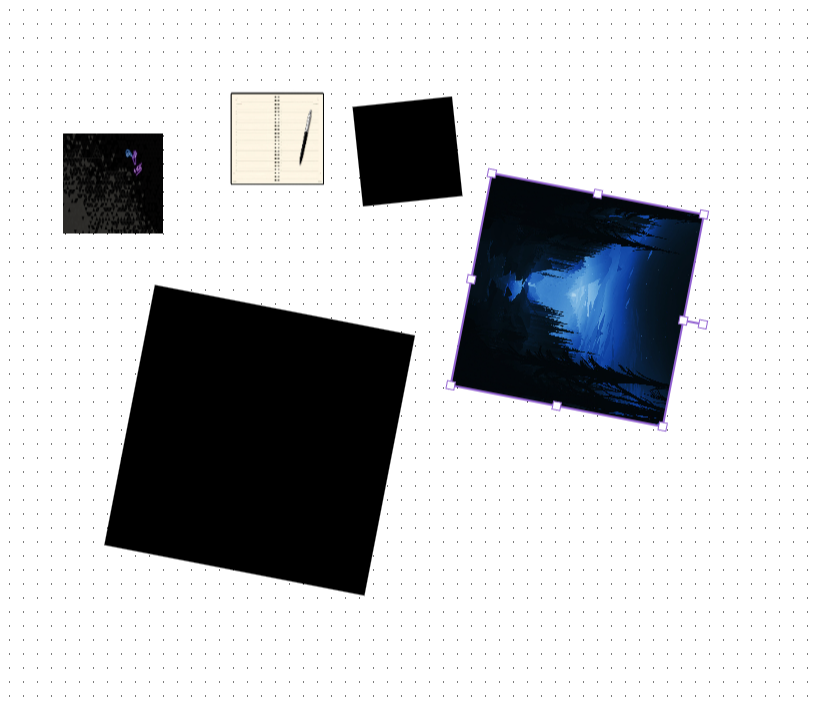
Here first time looks like
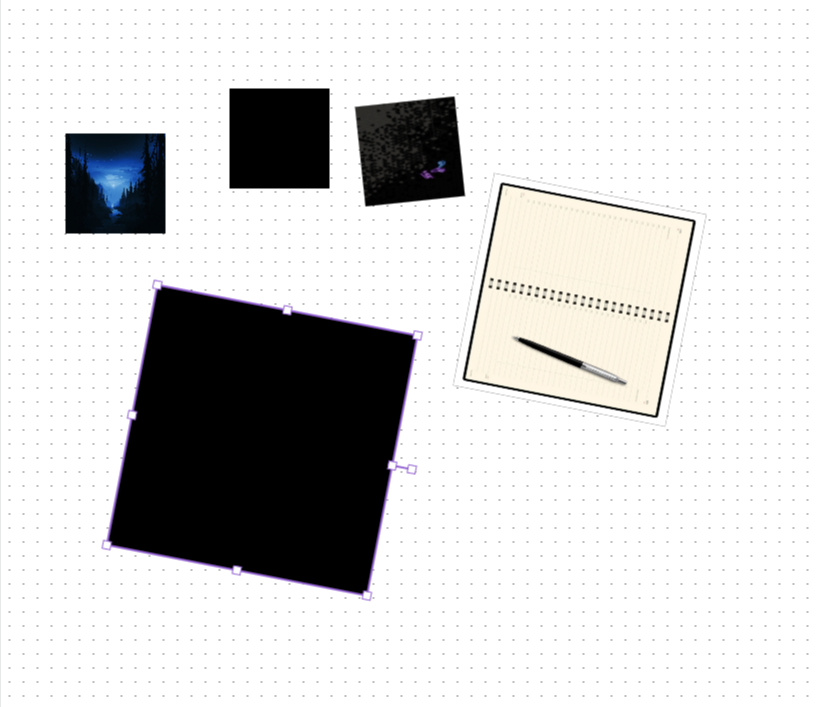
When i post it to the server and get back again it’s not in the same order:
0:{constructor_visible: true, fill_type: "free", id: "7e5457e8-c51f-40fc-bdf4-1a52814f4183",…}
1:{constructor_visible: true, error_msg: null, id: "755b42b4-2933-4fef-a97a-9fa17c8af08f",…}
2:{constructor_visible: true, fill_type: "free", id: "3462394d-56be-4404-ab54-0c62257c7aae",…}
3:{constructor_visible: true, error_msg: null, id: "a7fa2cd9-6f32-4100-ac4f-2f3fd83e554a",…}
4:{constructor_visible: true, error_msg: null, id: "c9bcbbc4-cd70-4290-947a-a4a80a29680e",…}
Actually, all items save their properties like x,y,width,height, etc. but canvas is not redrawing.
More over, if I refresh the page, they will be drawn at normal positions, just like in their props.
I guess it happens because Konva is not redrawing stage after recall objects array. How can i solve it using react-typescript?
i used stage.clear -> stage.draw; batchdraw… other named like funcs






2
Answers
My solution is to re-render JSX component. I hope someone will find better solution.
Here is a simple solution for you. You destroy previous items on canvas and then draw new ones, that you get from server