I am trying to teach myself ReactJS using PrimeReact. i am making a simple application to track crypto holdings in a wallet i own. i have this code to create a table with base data from a json file:
import React, { useState, useEffect } from 'react';
import { DataTable } from 'primereact/datatable';
import { Column } from 'primereact/column';
import jsonData from './EVM.json'; // Assuming EVM.json is inside the src directory
const TokenTable = ({ data }) => {
console.log('Data:', data);
const header = (
<div>
List of Tokens
</div>
);
return (
<div>
<DataTable value={data} header={header}>
<Column field="WalletTokenIcon" header="Token Icon"></Column>
<Column field="TokenName" header="Token Name"></Column>
<Column field="TokenQTY" header="Token Quantity"></Column>
<Column field="TokenPrice" header="Token Price"></Column>
<Column field="TokenValue" header="Token Value"></Column>
<Column field="TokenPercentIncrease" header="Token Percent Increase"></Column>
</DataTable>
</div>
);
};
const TokenTableContainer = () => {
const [tokenData, setTokenData] = useState([]);
useEffect(() => {
setTokenData(jsonData); // Use jsonData directly
}, []);
return <TokenTable data={tokenData} />;
};
export default TokenTableContainer;
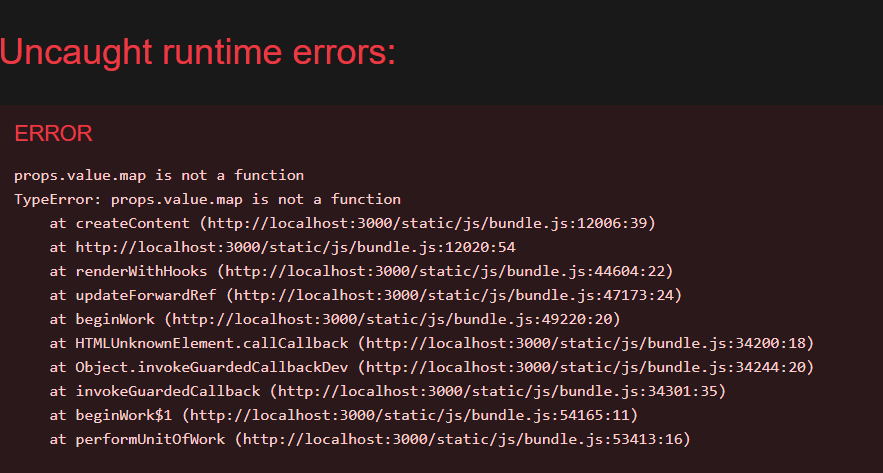
there is a view i am developing, and when you click on a button in that view it calls this function. however, it is throwing this error:
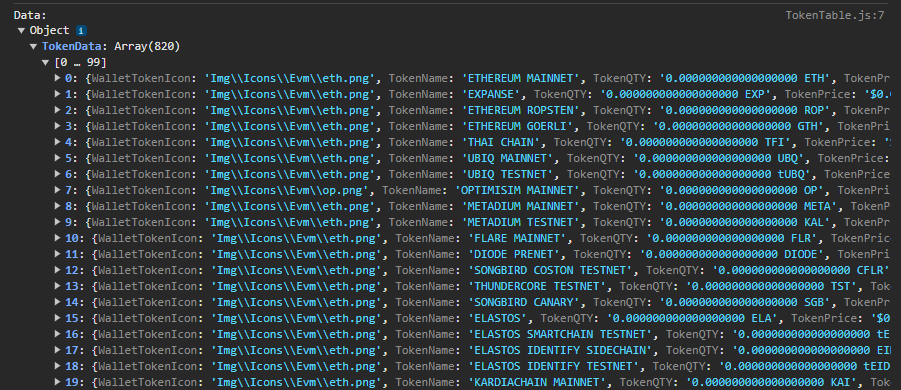
i have confirmed using the Chrome Console that it is pulling the data. this is a sample of test data, so no identifying information here:
and just for reference here is a sample of the json data structure:
{
"WalletTokenIcon":"Img\Icons\Evm\eth.png",
"TokenName":"ETHEREUM MAINNET",
"TokenQTY":"0.000000000000000000 ETH",
"TokenPrice":"$0.00",
"TokenValue":"$0.00",
"TokenPercentIncrease":"0%"
}
Any ideas as to why it it throwing that error. it is returning valid json data but i can’t seem to understand why it is having an issue with putting it into the table.

 Question posted in
Question posted in 



2
Answers
In this case, when you print
data, the console displays the value as an object. TheDataTablecomponent appears to be attempting to iterate through the providedvaluebut the value is set to an object, and thus doesn’t have themapproperty.From the docs,
DataTablerequires an array forvalue, not an object. https://primereact.org/datatable/#api.DataTable.props.value)To fix this, pass the
TokenDataarray to thevalueproperty instead of the data object.I think the issue is that jsonData is not an array, and that is why it does not recognize the
map()method. From what I can see in your console screenshot, jsonData is an object that contains one element:The attribute TokenData is what I suppose you want to pass TokenTable, so you should use
jsonData.TokenData. Since it is an array, themap()method should be recognized.