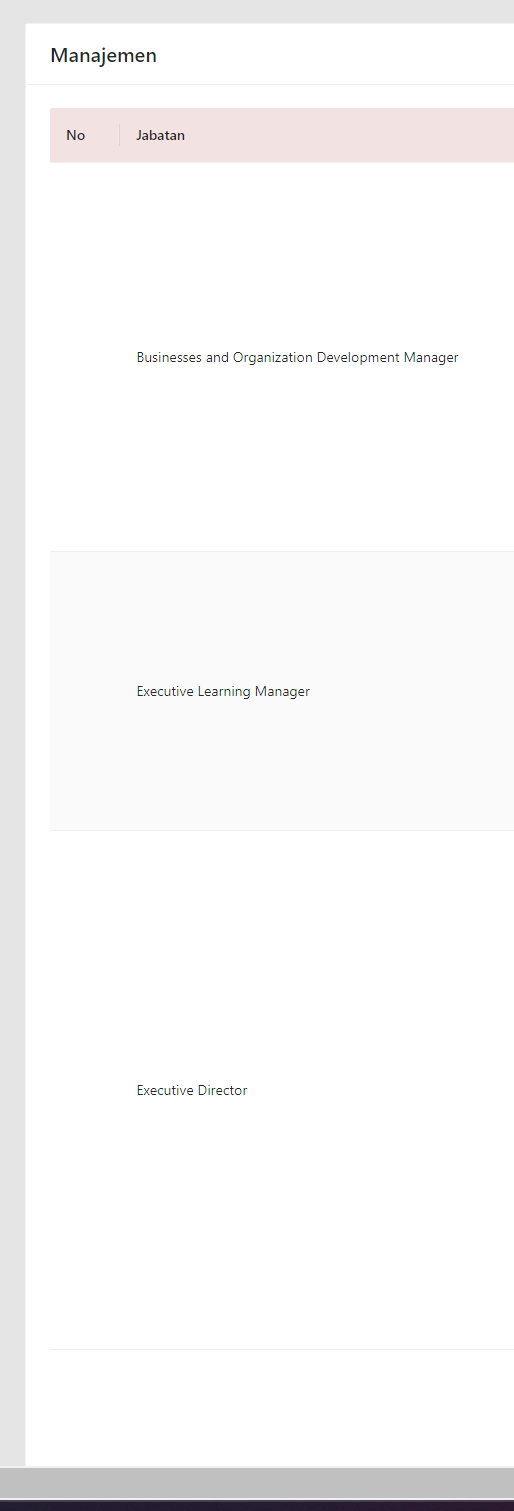
Recently i get project from other team and my client want to change some part from admin page.i want to ask how to set spesific order for data from database.for example in this case my client want to set the jabatan in spesific order
like example they want to put executive director on number one and so on
Sorry for the bad english
import { useState, useEffect } from 'react';
import { useNavigate } from 'react-router';
import { Space, Card, Table, Button, Typography, message } from 'antd';
import { EDIT_MANAJEMEN } from '@constants/urls';
import type { ManagementProps } from '@customTypes/aboutUs';
import fetchRequest from '@utils/fetcher';
import PreviewImage from '@components/PreviewImage';
const { Title } = Typography;
const Management = () => {
const [managementData, setManagementData] = useState<ManagementProps[]>([]);
const navigate = useNavigate();
const managementColumns = [
{
title: 'No',
dataIndex: 'key',
key: 'key'
},
{
title: 'Jabatan',
dataIndex: 'otherData',
render: (_: string, record: any) => <>{record.otherData.position}</>,
},
{
title: 'Foto',
dataIndex: 'url',
render: (_: string, record: any) => (
<PreviewImage
key="key"
buttonName="Lihat Foto"
mediaUrl={record.url}
></PreviewImage>
),
},
{
title: 'Nama',
dataIndex: 'title',
},
{
title: 'Narasi',
dataIndex: 'content',
render: (_: string, record: any) => <div dangerouslySetInnerHTML={{__html: record.content}}></div>,
},
{
title: 'Aksi',
key: 'action',
render: (_: string, record: any) => (
<Button
type="link"
className="button-link-grey"
onClick={() => navigate(EDIT_MANAJEMEN + '/' + record.id)}
>
Ubah
</Button>
),
width: 150,
},
];
const getManagementData = async () => {
try {
await fetchRequest({
method: 'GET',
path: 'resource/about-us/management',
}).then((response) => {
if (!response.error) {
setManagementData(response.management || {});
} else {
message.error(response.error.message);
}
});
} catch (error: any) {
message.error(error.message);
}
};
useEffect(() => {
getManagementData();
}, []);
return (
<Space direction="vertical" size="middle" style={{ display: 'flex' }}>
<Card title={<Title level={4}>Manajemen</Title>}>
<Table
columns={managementColumns}
dataSource={managementData}
pagination={false}
/>
</Card>
</Space>
);
};
export default Management;
Please tell me how to make it happend





2
Answers
I think there are two solutions for your problem.
First solution
You have to do a specific treatment on the managementData array before display it.
You have also to put another key in this array, for example "order" than determines the order of the array.
You can use the function sort() on a array to organise your array with a function.
For example, i find this example to sort an array by string of char :
Here some documentation and examples :
Function sort()
Second solution :
You can use the drag & drop on the Table Component so you can change at all moment the order of row in table.
Drag & drop demo
So , here an very ugly solution, but this work for and ONLY work for the case of this ordrer "Executive Director,GA Manager , Research and Consulting Manager , Executive Learning Manager ,BOD Manager".
You have to inject this code in the condition :
First create an array :
Then, create an empty array :
After this, iterate on the array ordrer to fill the array newMangement
Then , put this value in the state.