I’m new to web development. This might be a stupid question, but I can’t figure it out after consulting countless pages, so I’m plucking up the courage to ask.
I’ve built the source code with Next.js v13.3, but the image paths are getting weird. In dev mode, the image is clearly showing up fine, but it’s not working in production.
Here is my next.config.js file:
/** @type {import('next').NextConfig} */
const nextConfig = {
reactStrictMode: true,
experimental: {
appDir: true,
},
distDir: "out",
output: "export",
};
module.exports = nextConfig;
And I also tried this.
images: {
loader: "imgix",
path: "",
},
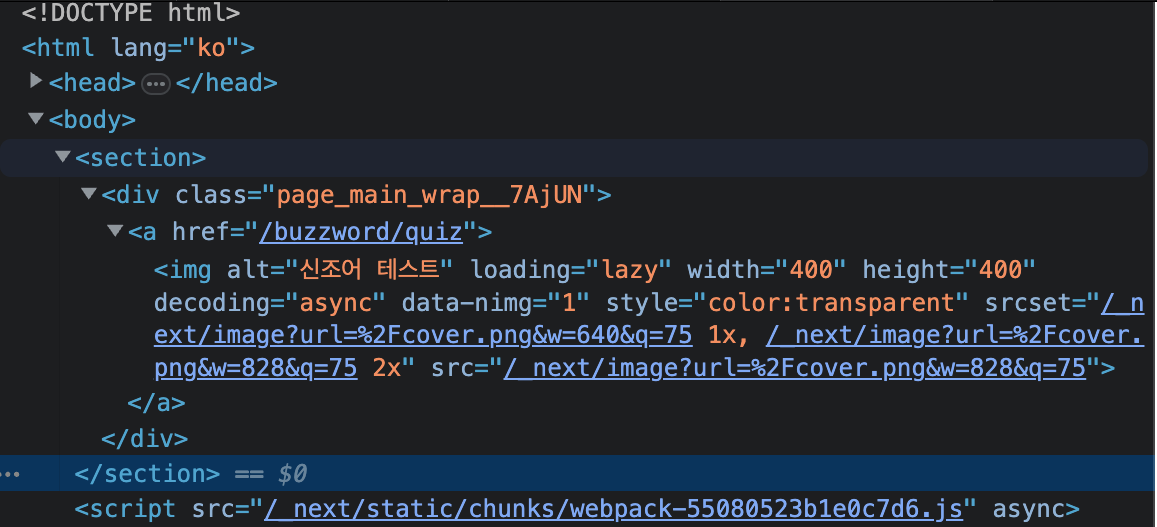
My images are all inside the public folder, and routing works fine. After building, the image partial source looks like this:
If you run npm run start with output: "export" removed, it should work fine. However, I need to deploy it to Cloudflare pages, so I need to make it a static HTML file. Is there anything else I can try here?
Please help me to solve this problem. Thank you for reading!
I’ve tried changing the baseurl and output variables in the next.config.js file, and I’ve searched everywhere else, but I can’t find a solution.





2
Answers
Self Answer
The best way for me was to use an image loader, and write a function that references that path and returns it.
The reason I used an image loader instead of using the img tag is that I can just remove that function later when I need to optimise the image.
However, your answer is also very helpful, as I didn't even know there was such a thing as image optimisation.
Thank you so much, and thank you for welcoming me to the community.
ImageLoader.js in root directory
next.config.js file
As you can read on the documentation, if you use Next.js to generate a static app with
export, features that require serverside logic won’t work, likeImage Optimizationwithnext/imagecomponent, which you seem to have used. In this case, you need to use the nativeimgtag:The
/means you are in thepublicfolder, if your images are in some folder insidepublic, it should be: