I am currently trying to create a website using React. But as the title states, I can’t seem to get my content to appear in the localbrowser and I’m unsure where I went wrong.
App.js:
import React from "react";
import "./App.css"
import Layout from "./src/components/Layout/Layout";
function App()
{
return <Layout />
}
export default App;
Routers.js:
import { Routes, Route } from 'react-router-dom'
import Home from '../pages/Home';
import Shop from '../pages/Shop';
import Cart from '../pages/Cart';
import Product_Dets from '../pages/Product_Dets';
import Checkout from '../pages/Checkout';
import Login from '../pages/Login';
import Signup from '../pages/Signup';
Any help would be appreciated.
const Routers = () => {
return(
<Routes>
<Route path="home" element={<Home />} />
<Route path="shop" element={<Shop />} />
<Route path="shop/:id" element={<Product_Dets />} />
<Route path="cart" element={<Cart />} />
<Route path="checkout" element={<Checkout />} />
<Route path="login" element={<Login />} />
<Route path="signup" element={<Signup />} />
</Routes>
);
};
export default Routers;
index.js:
import React from "react";
import ReactDOM from "react-dom/client";
import "remixicon/fonts/remixicon.css";
import "bootstrap/dist/css/bootstrap.css";
import App from "./App";
import { BrowserRouter } from "react-router-dom";
const root = ReactDOM.createRoot(document.getElementById("root"));
root.render(
<React.StrictMode>
<BrowserRouter>
<App />
</BrowserRouter>
</React.StrictMode>
);
Layout.jsx:
import React from "react";
import Header from "../Header/Header";
import Footer from "../Footer/Footer";
import Routers from "../../routers/Routers";
const Layout = () => {
return(<>
<Header />
<div>
<Routers />
</div>
<Footer />
</>
);
};
export default Layout;
I have tried updating react and looked up similar issues on stackoverflow but unable to find the solution.





2
Answers
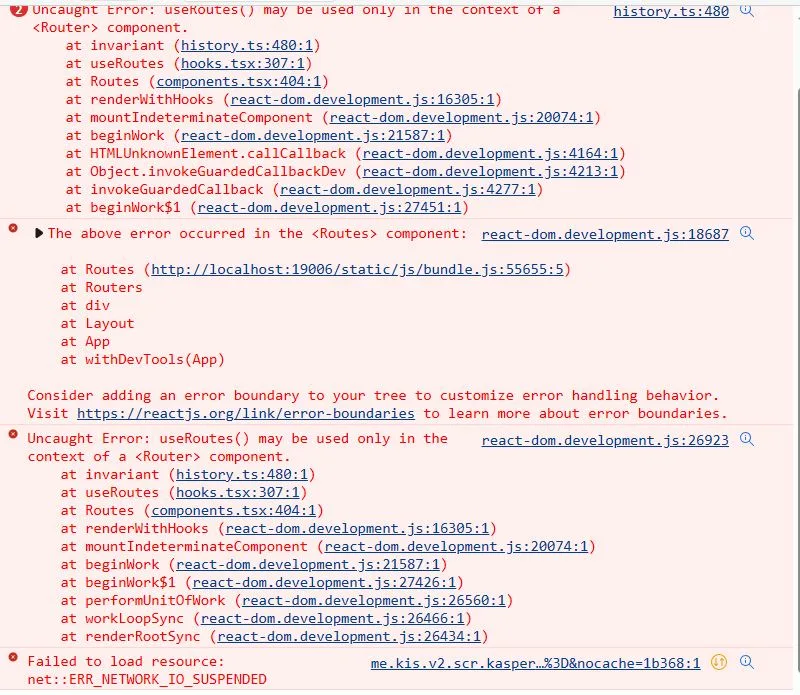
The most common reason why a blank page renders is that an error exists in the code snippet. Please check the information provided by the debug tool of the browser.
According to the part
import Layout from "./src/components/Layout/Layout";of the App.js file, I guess you possibly placed the index.js and App.js in the root folder instead of the src folder. The app could not find the entry point to start, so the page went blank.The problem is in the
Routescomponent. You haven’t defined what react is supposed to render when the path is/orlocalhost:19007.So to solve this, you need to define a new route whose path is "/" in your Routers component :