I am unable to use React Query soon I integrated React Query Dev Tools. Before integration of React Query Dev Tools, React Query was working fine. I have pasted my code, looking forward for the resolution.
import "bootstrap/dist/css/bootstrap.css";
import React from "react";
import ReactDOM from "react-dom/client";
import { QueryClient, QueryClientProvider } from "@tanstack/react-query";
import { ReactQueryDevtools } from "@tanstack/react-query-devtools";
import App from "./App";
import "./index.css";
const queryClient = new QueryClient();
ReactDOM.createRoot(document.getElementById("root") as HTMLElement).render(
<React.StrictMode>
<QueryClientProvider client={queryClient}>
<App />
<ReactQueryDevtools />
</QueryClientProvider>
</React.StrictMode>
);
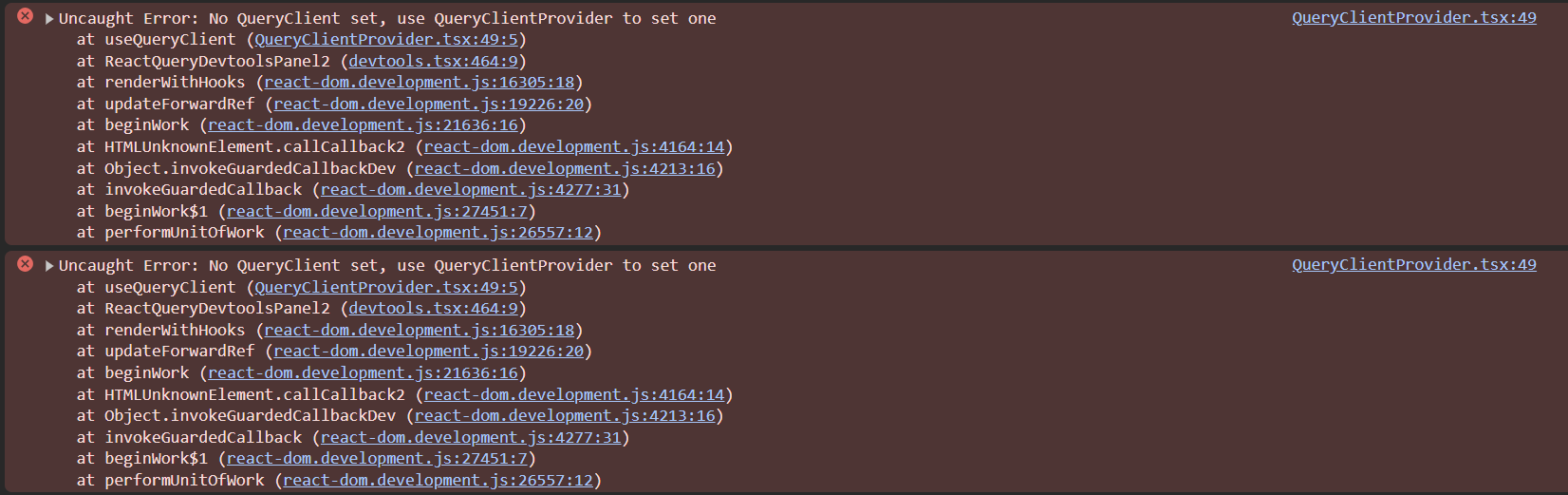
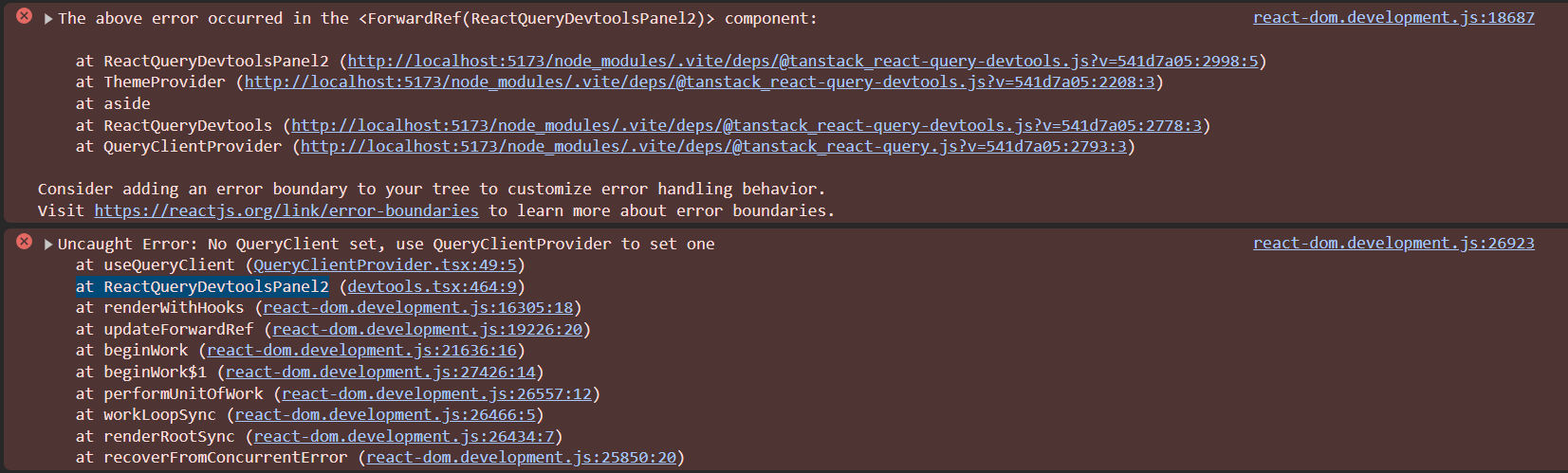
Screenshot of error is attached.
Following are dependencies I have installed:
{
"dependencies": {
"@tanstack/react-query-devtools": "4.28",
"@tanstack/react-query": "4.28",
}
}






2
Answers
React Query Dev Tools Component not correctly defined.
It should be like this:
<ReactQueryDevtools />I don’t know your setup, but this can’t be the whole code that you have. Errors like this are always related to multiple versions of React or React Query being installed, so that one context consumer cannot see the context from the context provider.
The fact that your stack trace shows
ReactQueryDevtoolsPanel2, with a 2 at the end, also indicates that.Could be related to your bundler, or being in a monorepo, or depending on what package manager you use, so it’s really hard to say. But I’d start with inspecting your package manager’s lockfile to see if there are multiple versions of React, React-Query or the devtools in there, and maybe look at
node_modulesto see if you can find duplicates.