In my react project, I have an SVG that contains horizontal lines (path), and when I hover the mouse on each path I want to start wave animation that starts from the hovered point and continuously ends until the end of the path line.
as default, I use a vibration CSS animation. and I want to replace vibration with wave
I don’t have any idea about that. I’m not into the SVG.
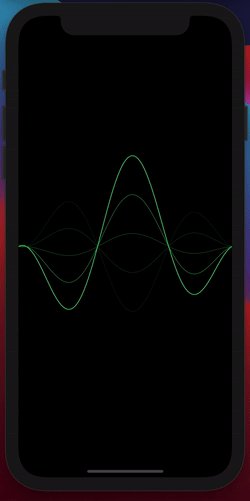
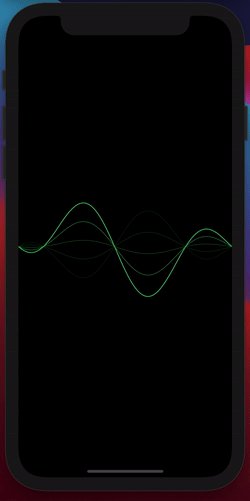
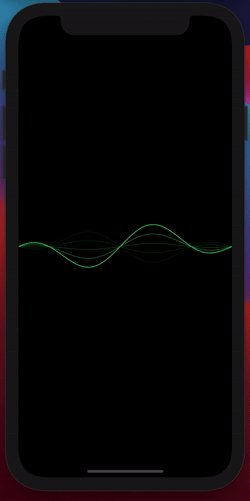
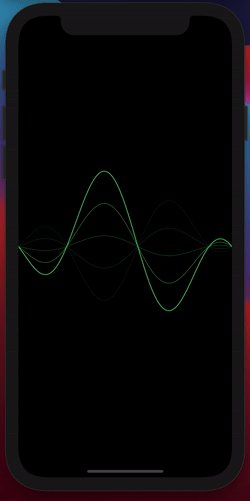
I want something like this GIF.
my react component
"use client";
import { useCallback } from "react";
import "./styles.css";
const SongPlayer = () => {
const soundFontUrl = "/sounds/guitar/";
const playNote = useCallback((note: string) => {
const audio = new Audio(soundFontUrl + note.trim() + ".mp3");
audio.play();
}, []);
const handleMouseOver = (note: string, id: string) => {
playNote(note);
const el = document.getElementById(id);
el?.classList.add("vibrating");
setTimeout(() => {
el?.classList.remove("vibrating");
}, 1000);
};
return (
<div className="w-full mt-[44px]">
<div className="w-full flex justify-center items-center">
<svg
id="guitar"
className="guitar"
width="1700"
height="324"
viewBox="0 0 1441 324"
fill="none"
xmlns="http://www.w3.org/2000/svg"
>
<path
id="g-one"
onMouseOver={() => handleMouseOver("D3", "g-one")}
d="M1075.88 242.167C1059.69 248.627 1044.41 255.881 1021.79 251.862C1020.83 251.69 1019.91 251.509 1019.03 251.319M1019.03 251.319C987.538 244.521 1010.27 226.472 1021.79 232.056C1028.69 235.4 1025.2 244.393 1019.03 251.319ZM1019.03 251.319C1014.6 256.283 1008.47 258.373 993.68 258.373C954.721 258.373 905.598 232.907 799 235.49L0 235.49"
stroke="#A39D92"
strokeWidth="1.5"
/>
<path
id="g-two"
onMouseOver={() => handleMouseOver("D5", "g-two")}
d="M0 275H1089.5"
stroke="#A39D92"
strokeWidth="1.5"
/>
<path
id="g-three"
onMouseOver={() => handleMouseOver("C4", "g-three")}
d="M0 164.5H1026"
stroke="#A39D92"
strokeWidth="1.5"
/>
<path
id="g-four"
onMouseOver={() => handleMouseOver("C2", "g-four")}
d="M0 125H1057.5"
stroke="#A39D92"
strokeWidth="1.5"
/>
<path
id="g-five"
onMouseOver={() => handleMouseOver("F4", "g-five")}
d="M0 54H1151"
stroke="#A39D92"
strokeWidth="1.5"
/>
<path
id="g-six"
onMouseOver={() => handleMouseOver("F2", "g-six")}
d="M0 14.5H1164.5"
stroke="#A39D92"
strokeWidth="1.5"
/>
</svg>
</div>
</div>
);
};
export default SongPlayer;





2
Answers
Here is an attempt (with D3 library):
Don’t know if you find this useful. I update the
dattribute on a path elements using thesetInterval()function.